C# GMap.NET 강좌 : 제 2강 - 지도 이동
프로젝트 구성

도구상자에서 GMapControl, Button1, Button2을 Form1에 생성합니다.
위 이미지와 같이 배치합니다.
GMapControl의 속성은 1강의 속성 구성과 동일합니다.
클래스 정의
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Project
{
class Map
{
}
}Map 클래스를 새로 생성합니다.
앞으로의 강좌는 Map 클래스에 메서드나 속성을 추가하는 방식으로 진행됩니다.
클래스를 추가하는 방법은 프로젝트(P) → 클래스 추가(C) 또는 프로젝트(P) → 새 항목 추가(W)를 눌러 클래스를 추가합니다.
클래스 파일명은 Map.cs 입니다.
클래스 코드
using System;
using System.Windows.Forms;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;
namespace Project
{
class Map
{
public GMapControl App;
public Map(GMapControl app)
{
// App Connection
this.App = app;
this.App.MapProvider = GMapProviders.GoogleMap;
// Default Zoom Level
this.App.Zoom = 16;
this.App.MaxZoom = 25;
this.App.MinZoom = 10;
// Default Position
this.App.Position = new PointLatLng(37.497872, 127.0275142);
}
public PointLatLng Position
{
get { return App.Position;}
set { App.Position = value; }
}
public void SetPositionByKeywords(string keys)
{
App.SetPositionByKeywords(keys);
}
}
}세부 코드
using System;
using System.Windows.Forms;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;namespace에 GMap.NET을 사용할 수 있도록 선언합니다.
public GMapControl App;
public Map(GMapControl app)
{
// App Connection
this.App = app;
this.App.MapProvider = GMapProviders.GoogleMap;
// Default Zoom Level
this.App.Zoom = 16;
this.App.MaxZoom = 25;
this.App.MinZoom = 10;
// Default Position
this.App.Position = new PointLatLng(37.497872, 127.0275142);
}GMapControl App;을 추가해 App을 통해 GMapControl을 제어해보도록 하겠습니다.
생성자(Constructor)의 app은 App 변수와 연결할 GMapControl을 의미합니다.
맵에 사용할 제공처를 GoogleMap으로 설정하고, 기본 확대/축소 레벨 및 위치를 설정합니다.
제어하려는 속성이 있다면, 생성자에 매개변수를 추가하여 변경합니다.
public PointLatLng Position
{
get { return App.Position;}
set { App.Position = value; }
}Position 속성을 선언합니다.
GMapControl과 동일한 Position이지만, 클래스를 통해 제어할 예정이므로 동일하게 구현합니다.
public void SetPositionByKeywords(string keys)
{
App.SetPositionByKeywords(keys);
}GMapControl의 SetPositionByKeywords의 기능을 그대로 적용합니다.
SetPositionByKeywords 메서드는 입력된 keys에 대한 좌표를 GMapControl의 위치로 이동합니다.
즉, keys 값이 대한민국, 서울특별시 강남구 코엑스 또는 코엑스라면, 서울특별시 강남구 영동대로 513의 위치로 이동합니다.
메인 코드
using System;
using System.Windows.Forms;
using GMap.NET;
namespace Project
{
public partial class Form1 : Form
{
Map map;
public Form1()
{
InitializeComponent();
map = new Map(gMapControl);
}
private void Button1_Click(object sender, EventArgs e)
{
map.Position = new PointLatLng(37.497872, 127.0275142);
}
private void Button2_Click(object sender, EventArgs e)
{
map.SetPositionByKeywords("대한민국, 서울특별시 강남구 코엑스");
Console.WriteLine(map.Position);
}
}
}세부 코드
Map map;
public Form1()
{
InitializeComponent();
map = new Map(gMapControl);
}Map 클래스를 생성하고 gMapControl을 연결합니다.
앞으로 map.*을 통해 Google Map을 제어할 수 있습니다.
private void Button1_Click(object sender, EventArgs e)
{
map.Position = new PointLatLng(37.497872, 127.0275142);
}
private void Button2_Click(object sender, EventArgs e)
{
map.SetPositionByKeywords("대한민국, 서울특별시 강남구 코엑스");
Console.WriteLine(map.Position);
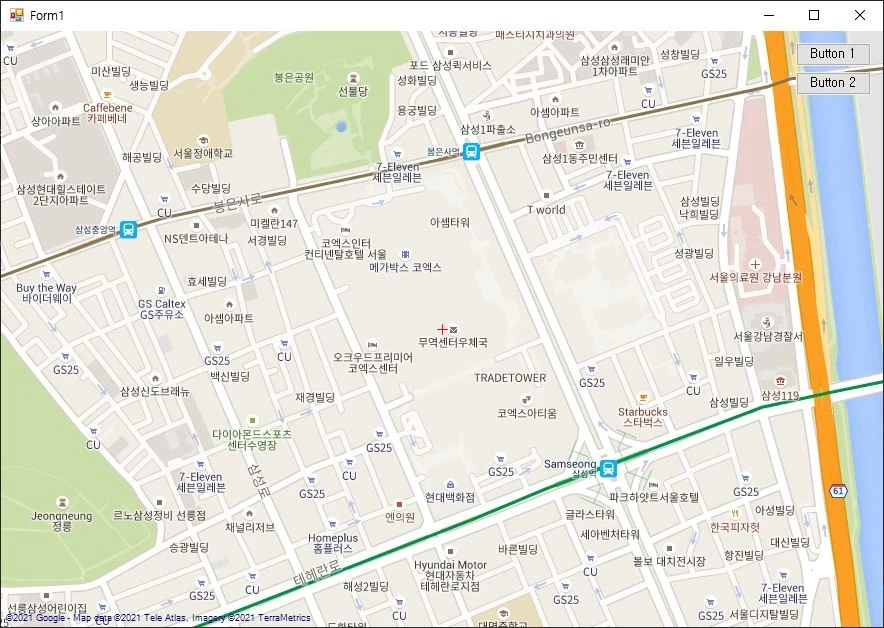
}Button1을 클릭하면 위도 37.497872, 경도 127.0275142의 위치로 이동합니다.
Button2을 클릭하면 대한민국, 서울특별시 강남구 코엑스의 위치로 이동합니다.
이동이 완료된 다음 해당 위치의 위도, 경도를 콘솔에 출력합니다.
만약, SetPositionByKeywords의 주소를 인식할 수 없다면 이동하지 않습니다.
출력 결과

{Lat=37.5111835, Lng=127.0595914}
공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기