C# GMap.NET 강좌 : 제 3강 - 마커 그리기
마커(Marker)

마커(Marker)란 지도 위에 표시되는 핀 모양의 이미지를 의미합니다.
마커는 주로 특정 지점의 정보를 표시하거나, 상호 작용하기 위해 적용합니다.
마커 자체에 이벤트(Event)를 연결하거나 툴 팁(Tool Tip)을 표시할 수 있습니다.
클래스 코드
using System;
using System.Drawing;
using System.Windows.Forms;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;
using GMap.NET.WindowsForms.Markers;
namespace Project
{
class Map
{
public GMapControl App;
public GMapOverlay MarkerOverlay = new GMapOverlay("markers");
public string[] ToolTipsText = new string[] { "\nLorem", "\nipsum", "\ndolor", "\nsit", "\namet" };
public Map(GMapControl app)
{
// App Connection
this.App = app;
this.App.MapProvider = GMapProviders.GoogleMap;
this.App.Overlays.Add(MarkerOverlay);
// Default Zoom Level
this.App.Zoom = 16;
this.App.MaxZoom = 25;
this.App.MinZoom = 10;
// Default Position
this.App.Position = new PointLatLng(37.497872, 127.0275142);
// Event Binding
this.App.MouseDown += MouseDown;
this.App.OnMarkerClick += OnMarkerClick;
}
public void AddMarker(PointLatLng p, string text)
{
GMarkerGoogle gMarker = new GMarkerGoogle(p, GMarkerGoogleType.blue_dot);
gMarker.ToolTipMode = MarkerTooltipMode.OnMouseOver;
gMarker.ToolTipText = text;
gMarker.ToolTip.TextPadding = new Size(10, 10);
gMarker.ToolTip.Fill = new SolidBrush(Color.DimGray);
gMarker.ToolTip.Foreground = new SolidBrush(Color.White);
gMarker.ToolTip.Offset = new Point(10, -30);
gMarker.ToolTip.Stroke = new Pen(Color.Transparent, .0f);
MarkerOverlay.Markers.Add(gMarker);
}
public void RemoveMarker(GMapMarker gMarker)
{
MarkerOverlay.Markers.Remove(gMarker);
}
private void MouseDown(object sender, MouseEventArgs e)
{
Random random = new Random();
PointLatLng p = App.FromLocalToLatLng(e.X, e.Y);
if (e.Button == MouseButtons.Left)
{
AddMarker(p, ToolTipsText[random.Next(ToolTipsText.Length)]);
}
}
private void OnMarkerClick(GMapMarker item, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
RemoveMarker(item);
}
}
}
}세부 코드
using System;
using System.Drawing;
using System.Windows.Forms;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;
using GMap.NET.WindowsForms.Markers;namespace에 GMap, Markers를 사용할 수 있도록 선언합니다.
public GMapOverlay MarkerOverlay = new GMapOverlay("markers");
public string[] ToolTipsText = new string[] { "\nLorem", "\nipsum", "\ndolor", "\nsit", "\namet" };GMapOverlay란 GMap에서 사용하는 오버레이(Overlay)입니다.
오버레이란 지리적 정보를 시각화하기 위해 지도 위에 추가할 수 있는 도형이나 개체를 의미합니다.
오버레이는 지도와 연동되어 표시되며, 지도를 확대하거나 축소해도 설정이 유지됩니다.
GMapOverlay(string id)의 구조를 가지며, 위 예제에서는 id를 markers로 적용합니다.
ToolTipsText 변수는 툴 팁(Tool Tip)에 표시할 문자열을 의미합니다.
// Event Binding
this.App.MouseDown += MouseDown;
this.App.OnMarkerClick += OnMarkerClick;App에 대한 이벤트를 연결합니다.
MouseDown 이벤트는 지도에서 마우스 다운 이벤트가 발생할 때, 실행됩니다.
OnMarkerClick 이벤트는 지도 위의 마커를 클릭할 때, 실행됩니다.
마커 추가
public void AddMarker(PointLatLng p, string text)
{
GMarkerGoogle gMarker = new GMarkerGoogle(p, GMarkerGoogleType.blue_dot);
gMarker.ToolTipMode = MarkerTooltipMode.OnMouseOver;
gMarker.ToolTipText = text;
gMarker.ToolTip.TextPadding = new Size(10, 10);
gMarker.ToolTip.Fill = new SolidBrush(Color.DimGray);
gMarker.ToolTip.Foreground = new SolidBrush(Color.White);
gMarker.ToolTip.Offset = new Point(10, -30);
gMarker.ToolTip.Stroke = new Pen(Color.Transparent, .0f);
MarkerOverlay.Markers.Add(gMarker);
}AddMarker 메서드를 생성합니다. 이 메서드는 마커를 생성하고 오버레이에 추가합니다.
p는 마커의 위치(위도, 경도)를 의미합니다.
text는 툴 팁에 입력될 문자열을 의미합니다.
GMarkerGoogle 클래스를 활용하여 마커를 생성합니다.
GMarkerGoogle(PointLatLng p, GMarkerGoogleType type)의 구조를 갖습니다.
p는 마커의 위치, type은 마커 이미지를 의미합니다.
- Tip :
GMarkerGoogle(PointLatLng p, Bitmap bitmap)로 오버로딩 되어있으며, 임의의 Bitmap 이미지를 마커로 적용할 수 있습니다.
ToolTipMode 필드는 툴 팁의 표시 방법을 의미합니다.
ToolTipText 필드는 툴 팁에 적용할 문자열을 의미합니다.
ToolTip.TextPadding 필드는 툴 팁 문자열의 여백을 의미합니다.
ToolTip.Fill 필드는 툴 팁의 배경색을 의미합니다.
ToolTip.Foreground 필드는 툴 팁의 문자열 색상을 의미합니다.
ToolTip.Offset 필드는 툴 팁 위치의 오프셋을 의미합니다.
ToolTip.Stroke 필드는 툴 팁의 테두리 설정을 의미합니다.
MarkerOverlay.Markers.Add 메서드로 위와 같이 설정된 gMarker를 오버레이에 추가합니다.
오버레이에 추가되면, 지도상에서 표시됩니다.
마커 삭제
public void RemoveMarker(GMapMarker gMarker)
{
MarkerOverlay.Markers.Remove(gMarker);
}RemoveMarker 메서드를 생성합니다. 이 메서드는 마커를 오버레이에서 삭제합니다.
gMarker는 삭제하려는 마커 인스턴스를 의미합니다.
MarkerOverlay.Markers.Remove 메서드로 마커를 삭제합니다.
이벤트 연결
private void MouseDown(object sender, MouseEventArgs e)
{
Random random = new Random();
PointLatLng p = App.FromLocalToLatLng(e.X, e.Y);
if (e.Button == MouseButtons.Left)
{
AddMarker(p, ToolTipsText[random.Next(ToolTipsText.Length)]);
}
}MouseDown 이벤트로 마커를 생성합니다.
마커의 좌표는 위도와 경도를 사용하므로, FromLocalToLatLng 메서드를 통해 현재 마우스 위치의 위도, 경도를 받아옵니다.
Random 클래스를 활용하여, ToolTipsText 변수에서 임의의 문자열을 가져와 툴 팁 문자열로 활용합니다.
왼쪽 마우스 버튼을 눌렀을 때, 마커가 생성되도록 연결합니다.
private void OnMarkerClick(GMapMarker item, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
RemoveMarker(item);
}
}OnMarkerClick 메서드로 마커를 삭제합니다.
item은 현재 클릭된 마커를 의미하며, e는 마우스 이벤트를 의미합니다.
오른쪽 마우스 버튼을 눌렀을 때, 마커가 삭제되도록 연결합니다.
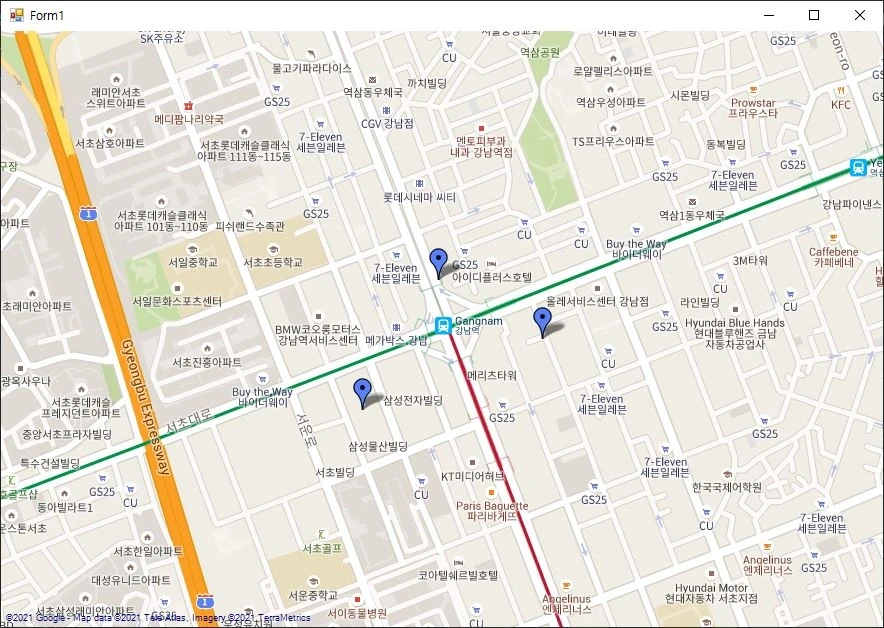
출력 결과
마커 추가

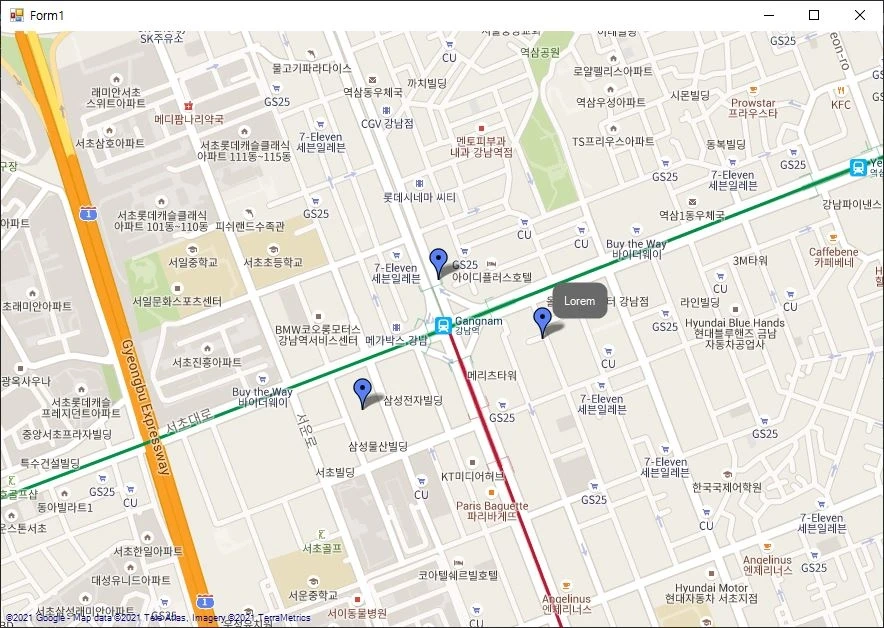
툴 팁 메세지

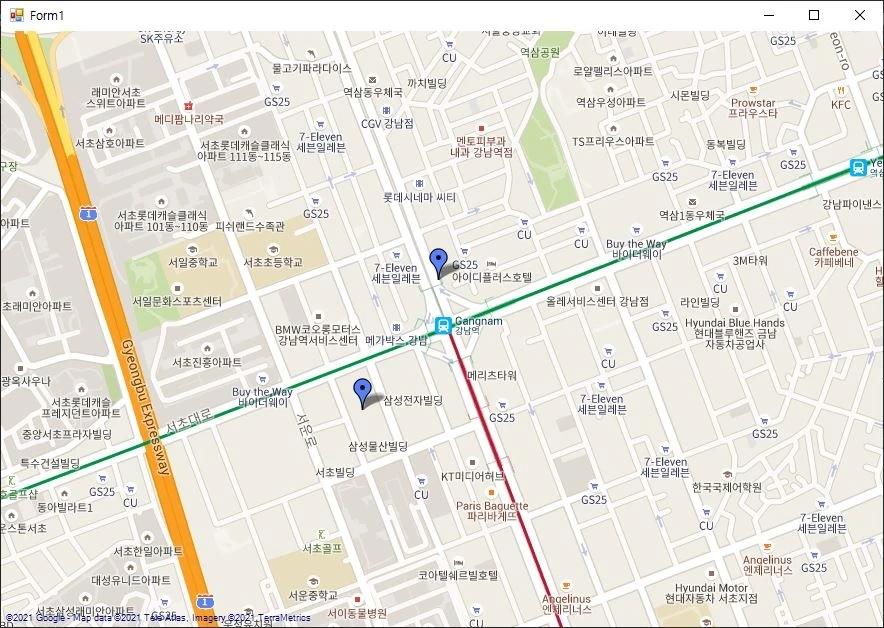
마커 삭제

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기