C# GMap.NET 강좌 : 제 6강 - 이벤트
이벤트(Event)

GMap.Net에서 활용할 수 있는 별도의 이벤트(Event)들이 있습니다.
대표적으로 지도(Map), 마커(Marker), 다각형(Polygon), 경로(Route)가 있습니다.
클래스 코드
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Collections.Generic;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;
namespace Project
{
class Map
{
public GMapControl App;
public GMapOverlay MarkerOverlay = new GMapOverlay("markers");
public GMapOverlay PolygonOverlay = new GMapOverlay("polygons");
public GMapOverlay RouteOverlay = new GMapOverlay("routes");
public Map(GMapControl app)
{
// App Connection
this.App = app;
this.App.MapProvider = GMapProviders.GoogleMap;
// Default Zoom Level
this.App.Zoom = 16;
this.App.MaxZoom = 25;
this.App.MinZoom = 10;
// Default Position
this.App.Position = new PointLatLng(37.497872, 127.0275142);
//// Default Polygon
List<PointLatLng> points = new List<PointLatLng>()
{
new PointLatLng(37.5011466156529, 127.022337913513),
new PointLatLng(37.4936900579307, 127.025878429413),
new PointLatLng(37.4957670734762, 127.032465934753),
new PointLatLng(37.5031042642487, 127.028818130493)
};
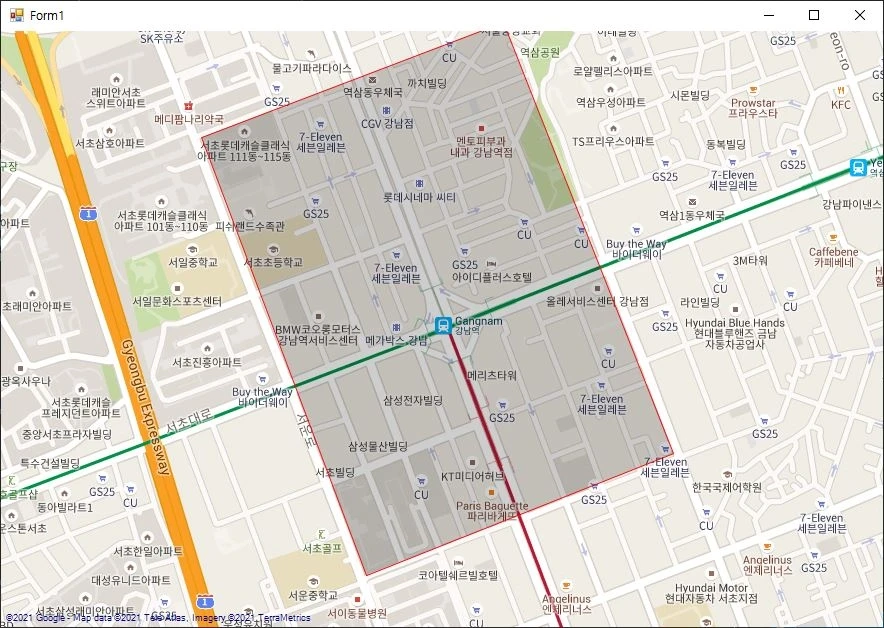
GMapPolygon polygon = new GMapPolygon(points, "강남역 사각형");
polygon.Fill = new SolidBrush(Color.FromArgb(50, Color.Black));
polygon.Stroke = new Pen(Color.Red, 1);
polygon.IsHitTestVisible = true;
PolygonOverlay.Polygons.Add(polygon);
this.App.Overlays.Add(PolygonOverlay);
//Event Binding
this.App.OnPolygonEnter += OnPolygonEnter;
this.App.OnPolygonLeave += OnPolygonLeave;
this.App.OnPolygonClick += OnPolygonClick;
this.App.OnPolygonDoubleClick += OnPolygonDoubleClick;
}
private void OnPolygonEnter(GMapPolygon item)
{
Console.WriteLine($"{item.Name} : 마우스 들어옴");
}
private void OnPolygonLeave(GMapPolygon item)
{
Console.WriteLine($"{item.Name} : 마우스 떠남");
}
private void OnPolygonClick(GMapPolygon item, MouseEventArgs e)
{
Console.WriteLine($"{item.Name} : 클릭");
}
private void OnPolygonDoubleClick(GMapPolygon item, MouseEventArgs e)
{
Console.WriteLine($"{item.Name} : 더블 클릭");
}
}
}세부 코드
polygon.IsHitTestVisible = true;다각형(Polygon)이나 경로(Route)에 이벤트를 연결하려면, IsHitTestVisible 속성을 참(true) 값으로 변경해야 합니다.
위 속성을 참 값으로 변경하면, 다각형이나 경로 위에 마우스를 올려 놓는다면, 클릭(hand) 아이콘으로 변경됩니다.
- Tip :
마커(Marker)의IsHitTestVisible속성은 기본값이참(true)입니다.
//Event Binding
this.App.OnPolygonEnter += OnPolygonEnter;
this.App.OnPolygonLeave += OnPolygonLeave;
this.App.OnPolygonClick += OnPolygonClick;
this.App.OnPolygonDoubleClick += OnPolygonDoubleClick;App에 사용될 이벤트를 연결합니다.
마커(Marker), 다각형(Polygon), 경로(Route)에 사용되는 이벤트는 크게 네 가지가 있습니다.
해당 오브젝트에 마우스가 들어왔을 때(Enter), 마우스가 나갈 때(Leave), 클릭 할 때(Click), 더블 클릭 할 때(Doubleclick)가 있습니다.
이벤트 메서드
private void OnPolygonEnter(GMapPolygon item)
{
Console.WriteLine($"{item.Name} : 마우스 들어옴");
}
private void OnPolygonLeave(GMapPolygon item)
{
Console.WriteLine($"{item.Name} : 마우스 떠남");
}
private void OnPolygonClick(GMapPolygon item, MouseEventArgs e)
{
Console.WriteLine($"{item.Name} : 클릭");
}
private void OnPolygonDoubleClick(GMapPolygon item, MouseEventArgs e)
{
Console.WriteLine($"{item.Name} : 더블 클릭");
}마우스 진입관련 이벤트는 해당 객체(Marker, Polygon, Route)에 대한 정보를 받아올 수 있습니다.
이 변수를 통해 어떤 객체에서 이벤트가 발생했는지 확인할 수 있습니다.
클릭관련 이벤트는 마우스 이벤트(MouseEventArgs)에 대한 정보도 확인할 수 있습니다.
이 변수를 통해 마우스 이벤트 마다 분기를 걸거나 조건을 설정할 수 있습니다.
GMap.Net 이벤트
지도 이벤트
| 메서드 | 의미 |
|---|---|
| OnMapDrag | 지도를 드래그 할 때 |
| OnMapClick | 지도를 클릭 할 때 |
| OnMapDoubleClick | 지도를 더블 클릭할 때 |
| OnMapTypeChanged | 지도의 종류가 변경될 때 |
| OnMapZoomChanged | 지도의 확대/축소 레벨이 변경될 때 |
마커 이벤트
| 메서드 | 의미 |
|---|---|
| OnMarkerEnter | 마커로 마우스가 들어올 때 |
| OnMarkerLeave | 마커에서 마우스가 나갈 때 |
| OnMarkerClick | 마커를 클릭할 때 |
| OnMarkerDoubleClick | 마커를 더블 클릭할 때 |
다각형 이벤트
| 메서드 | 의미 |
|---|---|
| OnPolygonEnter | 다각형으로 마우스가 들어올 때 |
| OnPolygonLeave | 다각형에서 마우스가 나갈 때 |
| OnPolygonClick | 다각형을 클릭할 때 |
| OnPolygonDoubleClick | 다각형을 더블 클릭할 때 |
경로 이벤트
| 메서드 | 의미 |
|---|---|
| OnRouteEnter | 경로로 마우스가 들어올 때 |
| OnRouteLeave | 경로에서 마우스가 나갈 때 |
| OnRouteClick | 경로를 클릭할 때 |
| OnRouteDoubleClick | 경로를 더블 클릭할 때 |
출력 결과

강남역 사각형 : 마우스 들어옴
강남역 사각형 : 클릭
강남역 사각형 : 더블 클릭
강남역 사각형 : 마우스 떠남
공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기