C# GMap.NET 강좌 : 제 7강 - 사용자 정의 마커
사용자 정의 마커(Custom Marker)

GMap.Net에서 사용하는 마커(Marker)를 재정의하여 활용할 수 있습니다.
마커를 재정의한다면 기존 마커에서 지원되지 않는 기능을 덧붙여 새로운 마커를 생성할 수 있습니다.
클래스 코드
using System;
using System.Drawing;
using GMap.NET;
using GMap.NET.MapProviders;
using GMap.NET.WindowsForms;
using GMap.NET.WindowsForms.Markers;
namespace Project
{
class Map
{
public GMapControl App;
public GMapOverlay MarkerOverlay = new GMapOverlay("markers");
public Map(GMapControl app)
{
// App Connection
this.App = app;
this.App.MapProvider = GMapProviders.GoogleMap;
this.App.Overlays.Add(MarkerOverlay);
// Default Zoom Level
this.App.Zoom = 16;
this.App.MaxZoom = 25;
this.App.MinZoom = 10;
// Default Position
this.App.Position = new PointLatLng(37.497872, 127.0275142);
// Add Marker
Bitmap marker = new Bitmap(Properties.Resources.pointer, new Size(33, 50));
PointLatLng markerPoint = new PointLatLng(37.497872, 127.0275142);
GmapMarkerWithLabel gmapMarkerWithLabel = new GmapMarkerWithLabel(markerPoint, marker, "Caption");
MarkerOverlay.Markers.Add(gmapMarkerWithLabel);
}
}
public class GmapMarkerWithLabel : GMarkerGoogle
{
Bitmap MarkerImage;
string MarkerLabel;
Font LabelFont = new Font("Segoe UI Semilight", 11.5f, FontStyle.Bold);
public GmapMarkerWithLabel(PointLatLng p, Bitmap marker, string caption) : base(p, marker)
{
MarkerImage = marker;
MarkerLabel = caption;
}
public override void OnRender(Graphics g)
{
SizeF stringSize = g.MeasureString(MarkerLabel, LabelFont);
g.DrawImage(MarkerImage, LocalPosition);
g.DrawString(MarkerLabel, LabelFont, Brushes.Red,
new PointF(
LocalPosition.X + (MarkerImage.Width / 2) - (stringSize.Width / 2),
LocalPosition.Y + MarkerImage.Height
)
);
}
}
}세부 코드
GmapMarkerWithLabel
public class GmapMarkerWithLabel : GMarkerGoogle
{
...
}사용자 정의 마커를 생성하기 위해 GMarkerGoogle 클래스를 상속받아 GmapMarkerWithLabel로 재정의합니다.
GmapMarkerWithLabel 클래스는 마커(Marker)와 함께 임의의 텍스트를 마커 하단에 입력합니다.
public class GmapMarkerWithLabel : GMarkerGoogle
{
Bitmap MarkerImage;
string MarkerLabel;
Font LabelFont = new Font("Segoe UI Semilight", 11.5f, FontStyle.Bold);
...
}GmapMarkerWithLabel 클래스에 사용될 마커 이미지(MarkerImage), 마커 라벨(MarkerLabel), 라벨 폰트(LabelFont)를 선언합니다.
마커 이미지(MarkerImage)는 새로 정의될 마커 이미지를 의미합니다.
마커 라벨(MarkerLabel), 라벨 폰트(LabelFont)는 마커 하단에 입력될 라벨의 문자열과 글꼴을 의미합니다.
public GmapMarkerWithLabel(PointLatLng p, Bitmap marker, string caption) : base(p, marker)
{
MarkerImage = marker;
MarkerLabel = caption;
}GmapMarkerWithLabel는 입력값으로 위도/경도(p), 마커 이미지(marker), 하단 문자열(catpion)을 사용합니다.
base 키워드를 통해 부모 클래스의 가르킵니다.
위도/경도(p)는 부모 클래스에 정의되어 있기 때문에 별도로 변수를 생성하지 않아도 됩니다.
OnRender
public override void OnRender(Graphics g)
{
...
}OnRender 메서드를 오버라이드(Override)하여 재정의합니다.
OnRender 메서드는 렌더링될 때 실행되는 메서드입니다.
즉, 렌더링 메서드를 재정의하여 기존에 그려지는 방식과 다른 방식으로 그립니다.
public override void OnRender(Graphics g)
{
SizeF stringSize = g.MeasureString(MarkerLabel, LabelFont);
g.DrawImage(MarkerImage, LocalPosition);
g.DrawString(MarkerLabel, LabelFont, Brushes.Red,
new PointF(
LocalPosition.X + (MarkerImage.Width / 2) - (stringSize.Width / 2),
LocalPosition.Y + MarkerImage.Height
)
);
}문자열 측정(MeasureString) 메서드로 입력된 라벨의 문자열 크기를 계산합니다.
입력된 문자열의 크기를 계산하는 이유는 그래픽스(Graphics)를 통해 새로 그리기 때문에 원하는 위치에 글자를 입력하려면 입력되는 글자의 크기를 먼저 계산합니다.
이미지 그리기(DrawImage) 메서드로 기존 마커와 동일한 형태를 그립니다.
문자열 그리기(DrawString) 메서드로 기존에 없던 문자열을 그립니다.
문자열의 위치는 (기존 위치 + 마커 이미지 너비의 절반 - 문자열 너비의 절반, 기존 위치 + 마커의 높이)입니다.
기존 위치 + 마커 이미지 크기의 절반은 마커의 중심부에 위치하게 되며, 문자열의 크기의 절반을 감산하여 준다면 문자열이 마커의 정중앙에 위치하게 됩니다.
기존 위치 + 마커 이미지 크기는 마커의 끝쪽에 위치하게 됩니다.
Map
// Add Marker
Bitmap marker = new Bitmap(Properties.Resources.pointer, new Size(33, 50));
PointLatLng markerPoint = new PointLatLng(37.497872, 127.0275142);
GmapMarkerWithLabel gmapMarkerWithLabel = new GmapMarkerWithLabel(markerPoint, marker, "Caption");
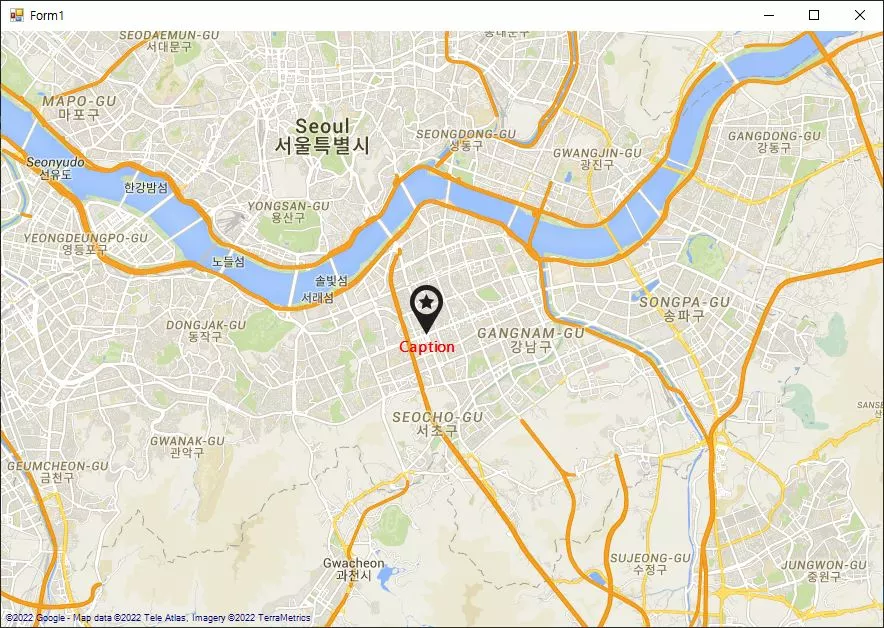
MarkerOverlay.Markers.Add(gmapMarkerWithLabel);기존 마커의 추가 방식과 동일한 방식으로 등록합니다.
단, 마커 이미지를 새로 정의하여 입력하고 임의의 문자열을 추가합니다.
마커 이미지는 33 × 50크기를 가지며, Caption 문자열을 마커 하단에 그리게 됩니다.
출력 결과

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기