C# 예제 : Splash Screen
Splash Screen

Splash Screen이란 프로그램을 시작했을 때, 로딩 중에 표시되는 이미지를 의미합니다.
프로그램에 대한 소개나 로딩 진행률 등을 표시합니다. 또한 이 Splash Screen을 이용하여 로그인창, 로딩창, 시작폼 등에 응용할 수 있습니다.
항목 추가

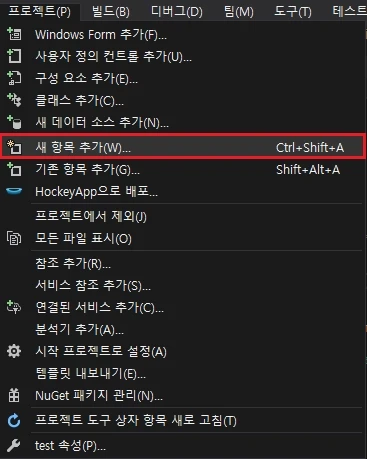
프로젝트(P) → 새 항목 추가(W)를 눌러 Splash Screen이 될 Form을 추가합니다.

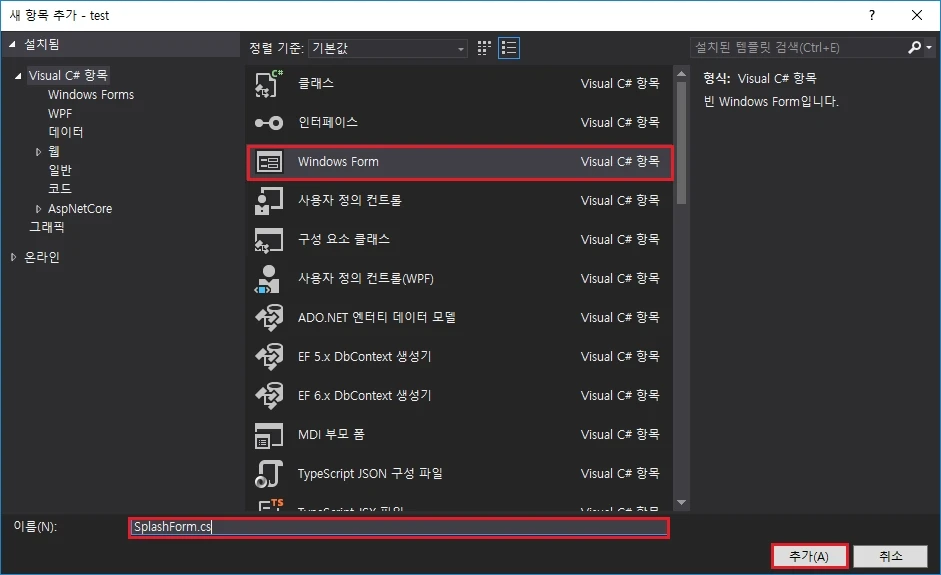
Windows Form을 선택 한 후 이름을 SplashForm.cs으로 변경하고 추가합니다.
전체 코드
Program.cs

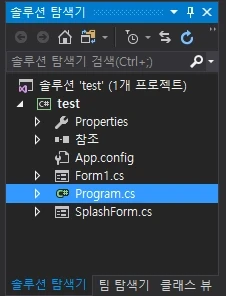
솔루션 탐색기에서 Program.cs을 더블클릭하여 프로그램 주 진입점으로 이동합니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Project
{
static class Program
{
/// <summary>
/// 해당 응용 프로그램의 주 진입점입니다.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
SplashForm SplashForm = new SplashForm();
Application.Run(SplashForm);
Application.Run(new Form1());
}
}
}위와 같이 코드를 수정합니다. SplashForm이 종료될 경우 Form1이 실행되게 됩니다.
SplashForm.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Threading;
namespace Project
{
public partial class SplashForm : Form
{
delegate void ProgressDelegate(int i);
delegate void CloseDelegate();
public SplashForm()
{
InitializeComponent();
}
private void SplashForm_Load(object sender, EventArgs e)
{
Thread loading = new Thread(Thread);
loading.Start();
}
private void Step(int i)
{
progressBar1.Value = i;
}
private void FormClose()
{
this.Close();
}
private void Thread()
{
for(int i=0; i<=100; i++)
{
this.Invoke(new ProgressDelegate(Step), i);
System.Threading.Thread.Sleep(50);
}
System.Threading.Thread.Sleep(1000);
this.Invoke(new CloseDelegate(FormClose));
}
}
}SplashForm에 progressBar를 추가합니다.
SplashForm이 로드될 때 loading으로 선언된 쓰레드가 실행됩니다.
사용자 정의 함수 Thread로 넘어가게 되며, Step이라는 사용자 정의 함수가 100회 실행됩니다.
잠시 대기 한 후 SplashForm을 종료합니다. Program.cs에서 정의 된 순서대로 폼이 순차적으로 실행됩니다.
공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기