C# 예제 : Tab Menu
Tab Menu

SplitContainer를 이용하여 Tab Menu를 구현할 수 있습니다.
프로젝트 구성

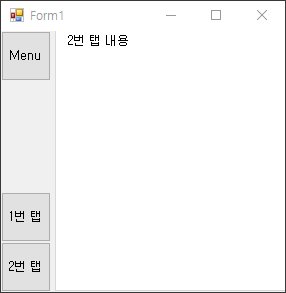
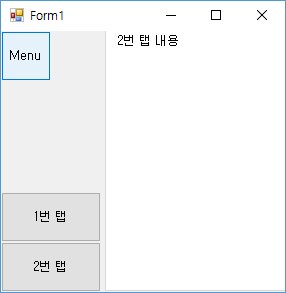
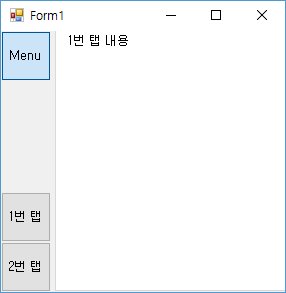
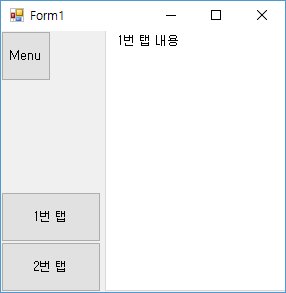
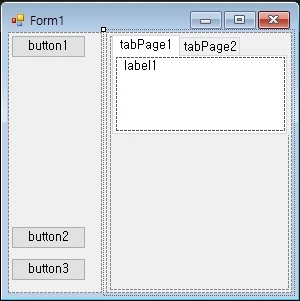
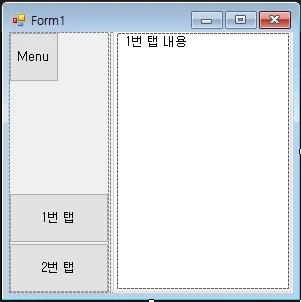
도구상자에서 SplitContainer, Button, TabControl, Label을 Form1에 생성합니다. 위의 이미지와 같이 배치합니다.
도구 상자 속성 변경

속성을 다음과 같이 설정합니다.
- splitContainer1
- IsSplitterFixed : True
- Size : 284, 261
- SplitterDistance : 100
- SplitterWidth : 1
- button1
- Location : 0, 0
- Size : 50, 50
- Text : Menu
- button2
- Location : 0, 161
- Size : 100, 50
- Text : 1번 탭
- button3
- Location : 0, 211
- Size : 100, 50
- Text : 2번 탭
- tabControl1
- Location : 3, -21
- Size : 180, 282
- Text : 2번 탭
- label1
- Text : 1번 탭 내용
- label2
- Text : 2번 탭 내용
-
Tip :
IsSplitterFixed을 이용하여 분할자를 고정시킬 수 있습니다. -
Tip :
TabControl의 위치를음수값으로 하여 상단의tabPage를 가릴 수 있습니다.
Button 이벤트 적용
bool section = false;
private void button1_Click(object sender, EventArgs e)
{
if (section == false)
{
splitContainer1.SplitterDistance = 50;
tabControl1.Width = splitContainer1.Panel2.Width;
section = true;
button2.Width = 50;
button3.Width = 50;
}
else
{
splitContainer1.SplitterDistance = 100;
tabControl1.Width = splitContainer1.Panel2.Width;
section = false;
button2.Width = 100;
button3.Width = 100;
}
}button1을 더블클릭하여 이벤트를 생성합니다.
section이라는 bool변수를 생성하여 조건문을 활용해 클릭 여부를 저장합니다.
splitContainer1.SplitterDistance는 분할자의 위치를 의미합니다.
tabControl1.Width = splitContainer1.Panel2.Width;를 이용해 TabControl과 Panel의 크기를 맞춥니다.
button.Width를 이용하여 Button의 크기를 Panel의 크기와 맞춥니다.
세부 코드
private void button2_Click(object sender, EventArgs e)
{
tabControl1.SelectedIndex = 0;
}
private void button3_Click(object sender, EventArgs e)
{
tabControl1.SelectedIndex = 1;
}button2와 button3을 각각 더블클릭하여 이벤트를 생성합니다.
tabControl1.SelectedIndex는 TabControl의 tabPage의 번호를 의미합니다. 해당 Index의 tabPage가 보여집니다.
전체 코드
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Project
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool section = false;
private void button1_Click(object sender, EventArgs e)
{
if(section == false)
{
splitContainer1.SplitterDistance = 50;
tabControl1.Width = splitContainer1.Panel2.Width;
section = true;
button2.Width = 50;
button3.Width = 50;
}
else
{
splitContainer1.SplitterDistance = 100;
tabControl1.Width = splitContainer1.Panel2.Width;
section = false;
button2.Width = 100;
button3.Width = 100;
}
}
private void button2_Click(object sender, EventArgs e)
{
tabControl1.SelectedIndex = 0;
}
private void button3_Click(object sender, EventArgs e)
{
tabControl1.SelectedIndex = 1;
}
}
}공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기