C# 강좌 : 제 18강 - 컬렉션
컬렉션(Collections)
컬렉션(Collections)은 같은 성격을 띄는 데이터의 집합을 담는 자료 구조입니다.
배열과 비슷하나 일반적으로 시작 위치나 중간에 삽입하려는 경우에는 빠릅니다.
Namespace 선언
using System.Collections;
ArrayList
ArrayList는 배열과 비슷하나 초기에 설정된 값 사이에도 값을 추가하거나 제거할 수 있습니다.
배열 속 값이 지속적으로 길이가 변하거나 내부의 값이 추가 및 삭제될 때 유용합니다.
세부 코드
ArrayList list = new ArrayList();list라는 ArrayList 생성
list.Add(10);
list.Add(20);
list.Add(30);list에 10, 20, 30 추가하고 index는 자동으로 0, 1, 2 부여
list.RemoveAt(1);list의 index-1 제거
list.Insert(1, 15);list의 index-1 자리에 15 삽입
Console.Write("{0}", list.Count);list에 포함된 index의 개수 파악
Console.Write("{0}, {1}, {2}", list[0], list[1], list[2]);list의 index-1, index-2, index-3 출력
Queue / 선입선출법(First In First Out)

선입선출법(First in First Out)이란 먼저 들어온 값이 먼저 나가는 방식입니다.
노란색 > 주황색 > 초록색 순서로 들어가게 되면, 다시 노란색 > 주황색 > 초록색 순서로 나가게 됩니다.
세부 코드
Queue que = new Queue();que라는 Queue 생성를 생성합니다.
que.Enqueue("green");
que.Enqueue("orange");
que.Enqueue("yellow");Enqueue를 사용하여 데이터 입력합니다.
Console.WriteLine("{0}", que.Dequeue());
Console.WriteLine("{0}", que.Dequeue());
Console.WriteLine("{0}", que.Dequeue());Dequeue를 사용하여 데이터 출력합니다.
실제 출력 값 : green / orange / yellow
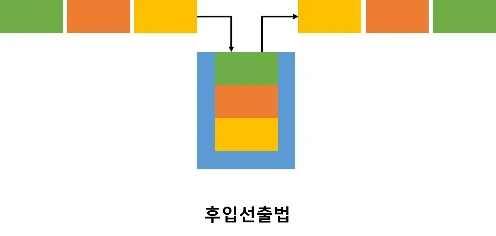
Stack / 후입선출법(Last In First Out)

후입선출법(Last In First Out)이란 먼저 들어온 값이 나중에 나가는 방식입니다.
노란색 > 주황색 > 초록색 순서로 들어가게 되면, 다시 초록색 > 주황색 > 주황색 순서로 나가게 됩니다.
세부 코드
Stack stack = new Stack();stack라는 Stack 생성합니다.
stack.Push("green");
stack.Push("orange");
stack.Push("yellow");Push를 사용하여 데이터 입력합니다.
Console.WriteLine("{0}", stack.Pop());
Console.WriteLine("{0}", stack.Pop());
Console.WriteLine("{0}", stack.Pop());Pop를 사용하여 데이터 출력합니다.
실제 출력 값 : yellow / orange / green
Hashtable
Hashtable이란 키(Key)와 값(Value)으로 이루어진 데이터를 다룰 때 사용합니다.
키(Key)를 해싱(Hashing)을 통해 테이블 내의 주소를 계산합니다.
비교적 다루기 간편하고 탐색 속도도 빠릅니다.
Hashtable ht = new Hashtable();ht라는 Hashtable 생성합니다.
세부 코드
ht["green"] = "초록색";
ht["oragne"] = "주황색";
ht["yellow"] = "노란색";ht[]를 사용하여 데이터 입력합니다.
Console.WriteLine(ht["green"]);
Console.WriteLine(ht["oragne"]);
Console.WriteLine(ht["yellow"]);ht[]를 사용하여 데이터 출력합니다.
실제 출력 값 : 초록색 / 주황색 / 노란색
공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기