C# 강좌 : 제 6강 - PictureBox & Graphics
프로젝트 구성

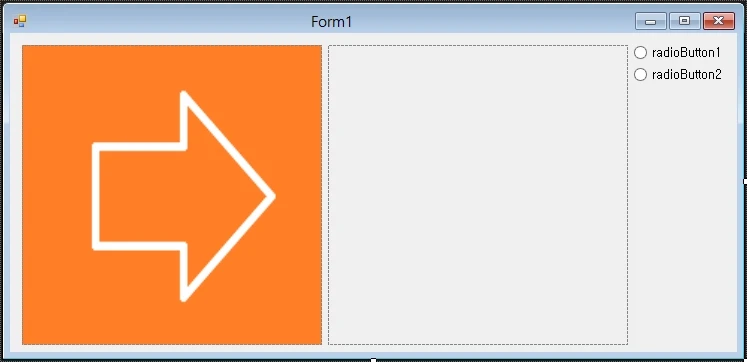
도구상자에서 PictureBox, RadioButton을 Form1에 생성합니다.
위 이미지와 같이 배치합니다.

도구 상자 속성

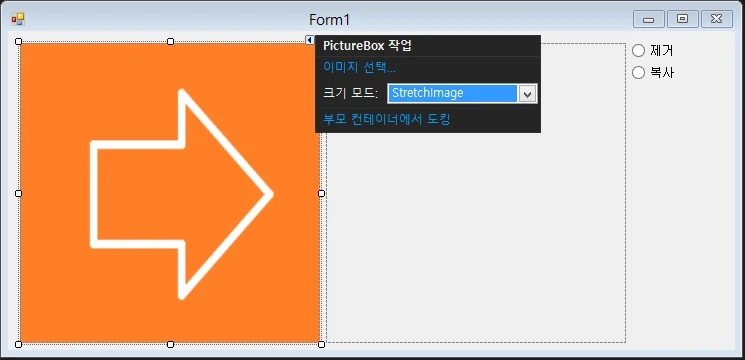
속성을 다음과 같이 설정합니다.
- PictureBox (1번)
- Size : 300, 300
- SizeMode : StretchImage
- image : test.png
- PictureBox (2번)
- Size : 300, 300
- SizeMode : StretchImage
- RadioButton (1번)
- Text : 제거
- RadioButton (2번)
- Text : 복사
- Tip
- Normal : Image 크기에 맞춰 PictureBox에 출력
- StretchImage : Image를 PictureBox 크기에 맞춰 늘림
- AutoSize : PictureBox의 크기를 Image 크기에 맞춤
- CenterImage : PictureBox 중간에 Image를 배치
- Zoom : Image의 크기를 PictureBox에 비율에 맞게 늘림
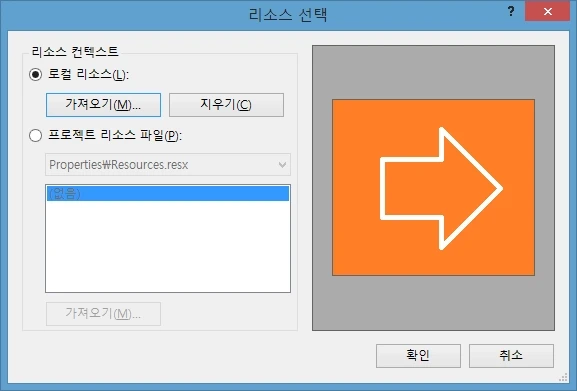
리소스 선택

로컬 리소스에서 가져오기 버튼을 눌러 저장된 이미지를 불러옵니다.
- Tip
- 로컬 리소스 : 파일의 경로를 참조 형식으로 출력하는 방법입니다. 다른 PC에서 사용시 경로가 다르다면 해당 파일이 출력되지 않습니다.
- 프로젝트 리소스 : Resources 폴더에 파일이 복사되어 다른 PC에서 작업을 하여도 동일하게 출력됩니다. (프로그램 내에 내장)
RadioButton 이벤트 적용
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
pictureBox2.Image = null;
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
pictureBox2.Image = pictureBox1.Image;
}세부 코드
pictureBox2.Image = null;
pictureBox2.Image = pictureBox1.Image;pictureBox2의 이미지를 null로 변경시킵니다.
pictureBox2의 이미지를 pictureBox1의 이미지로 변경합니다. 복사 붙여넣기와 같습니다.
- Tip : null이란 아무 것도 가리키고 있지 않다는 것을 나타내기 위해 사용하는 값입니다.
PictureBox1 이벤트 적용

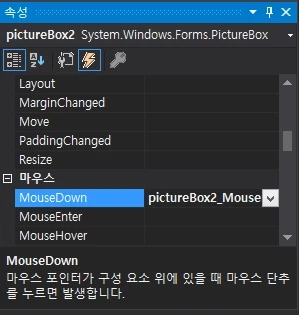
pictureBox2의 속성-이벤트에서 MouseDown 이벤트를 활성화 시킵니다.
private void pictureBox2_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Right)
{
Graphics grp = pictureBox2.CreateGraphics();
Pen pen = new Pen(Color.SteelBlue);
grp.DrawLine(pen, e.X - 3, e.Y - 10, e.X + 6, e.Y); // ↘
grp.DrawLine(pen, e.X - 14, e.Y, e.X + 6, e.Y); // --→
grp.DrawLine(pen, e.X - 3, e.Y + 10, e.X + 6, e.Y); // ↗
}
}MouseDown 이벤트는 마우스의 단추를 누르면 발생합니다.
좌, 우 클릭 상관없이 이벤트가 발생합니다.
세부 코드
if (e.Button == System.Windows.Forms.MouseButtons.Right)위와 같은 조건문을 추가해주면 우 클릭에서만 이벤트가 발생합니다.
Graphics grp = pictureBox2.CreateGraphics();
Pen pen = new Pen(Color.SteelBlue);
grp.DrawLine(pen, e.X - 3, e.Y - 10, e.X + 6, e.Y); // ↘
grp.DrawLine(pen, e.X - 14, e.Y, e.X + 6, e.Y); // --→
grp.DrawLine(pen, e.X - 3, e.Y + 10, e.X + 6, e.Y); // ↗grp라는 그래픽스를 pictureBox2에 생성시킵니다.
이후, pen을 생성하여 색상을 선택합니다.
DrawLine을 이용하여 직선을 그릴 수 있습니다.
grp.DrawLine(pen, X좌표 시작점, Y좌표 시작점, X좌표 도착점, Y좌표 도착점);e.X, e.Y는 마우스 포인터의 위치입니다. e.X는 X좌표, e.Y는 Y좌표입니다.
pictureBox의 좌표는 왼측 상단이 (0, 0)이며 우측 하단이 (max, max)입니다.
생활에서 적용하는 좌표계와 약간 다르니 주의하시기 바랍니다.
PictureBox 2 이벤트 적용
pictureBox2의 속성-이벤트에서 MouseMove 이벤트를 활성화 시킵니다.
private void pictureBox2_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
Graphics grp = pictureBox2.CreateGraphics();
Pen pen = new Pen(Color.SteelBlue);
grp.DrawLine(pen, e.X - 3, e.Y - 10, e.X + 6, e.Y); // ↘
grp.DrawLine(pen, e.X - 14, e.Y, e.X + 6, e.Y); // --→
grp.DrawLine(pen, e.X - 3, e.Y + 10, e.X + 6, e.Y); // ↗
}
}조건문에서 Right를 Left로 대체하였습니다.
MouseMove 이벤트는 pictureBox2 위에서 마우스 포인터를 움직일 때마다 발생합니다.
조건문을 생략한다면, 마우스를 움직이는 것만으로도 화살표들이 생성됩니다.
마우스 좌 클릭 상태로 움직이면 화살표들이 연속적으로 생성됩니다.
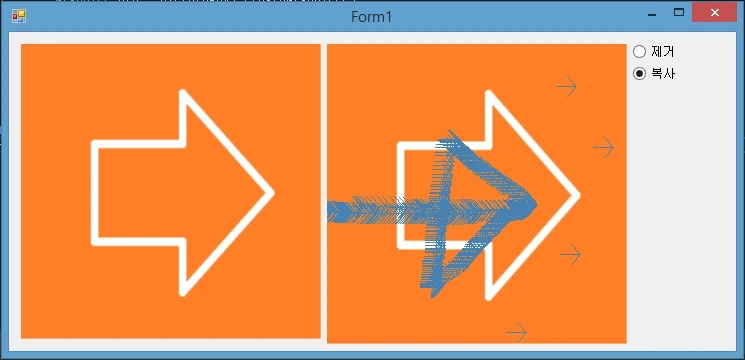
이벤트 실행

마우스 좌, 우 클릭을 통하여 화살표들을 생성할 수 있습니다.
DrawLine이나 DrawEllipse 등을 이용하여 다양한 모양도 그릴 수 있습니다.
전체 코드
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Project
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
pictureBox2.Image = null;
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
pictureBox2.Image = pictureBox1.Image;
}
private void pictureBox2_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Right)
{
Graphics grp = pictureBox2.CreateGraphics();
Pen pen = new Pen(Color.SteelBlue);
grp.DrawLine(pen, e.X - 3, e.Y - 10, e.X + 6, e.Y); // ↘
grp.DrawLine(pen, e.X - 14, e.Y, e.X + 6, e.Y); // --→
grp.DrawLine(pen, e.X - 3, e.Y + 10, e.X + 6, e.Y); // ↗
}
}
private void pictureBox2_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
Graphics grp = pictureBox2.CreateGraphics();
Pen pen = new Pen(Color.SteelBlue);
grp.DrawLine(pen, e.X - 3, e.Y - 10, e.X + 6, e.Y); // ↘
grp.DrawLine(pen, e.X - 14, e.Y, e.X + 6, e.Y); // --→
grp.DrawLine(pen, e.X - 3, e.Y + 10, e.X + 6, e.Y); // ↗
}
}
}
}공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기