C# OpenCV 강좌 : 제 13강 - 흐림 효과
흐림 효과(Blur)

영상이나 이미지를 흐림 효과를 주어 번지게 하기 위해 사용합니다.
해당 픽셀의 주변값들과 비교하고 계산하여 픽셀들의 색상 값을 재조정합니다.

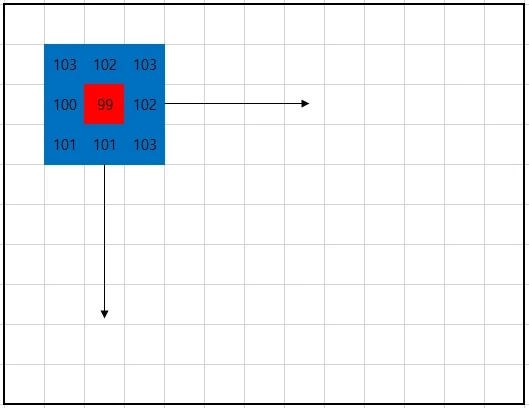
param1 * param2의 크기가 파란색의 사각형이며 붉은색이 흐림 처리될 픽셀입니다.
각 픽셀마다 주변의 픽셀들의 값을 비교하고 계산하여 픽셀들의 값을 재조정하게 됩니다.
단순 블러의 경우 파란 사각형 안의 평균값으로 붉은색 값을 재조정하게 되고, 모든 픽셀들에 대하여 적용합니다.
원본(Source, src)은 영상이나 이미지를 사용합니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
namespace Project
{
class OpenCV : IDisposable
{
IplImage blur;
public IplImage Blur(IplImage src)
{
blur = new IplImage(src.Size, BitDepth.U8, 3);
Cv.Smooth(src, blur, SmoothType.Gaussian);
return blur;
}
public void Dispose()
{
if (blur != null) Cv.ReleaseImage(blur);
}
}
}세부 코드
public IplImage Blur(IplImage src)
{
...
}Blur에서 영상을 흐림 효과로 번지게 합니다.
blur = new IplImage(src.Size, BitDepth.U8, 1);blur에 메모리 확보를 위하여 선언합니다.
IplImage(크기, 정밀도, 채널)을 입력합니다.
단색일 경우 채널은 1이며, 다색일 경우 채널은 3입니다.
Cv.Smooth(src, blur, SmoothType.Gaussian);Cv.Smooth()를 이용하여 흐림 효과로 번지게 합니다.
Cv.Smooth(원본, 결과, 효과종류, param1, param2, param3, param4)를 설정합니다.
- Tip :
param*은 생략할 수 있습니다.
SmoothType.Bilateral- 양방향 블러 : 픽셀의 색상(param1)과 색상 차이(param2)에 대한 블러SmoothType.Blur- 단순 블러 : param1 * param2 크기 픽셀들의 평균SmoothType.BlurNoScale- 스케일링이 없는 단순 블러 : param1 * param2 크기 픽셀들의 합SmoothType.Gaussian- 가우시안 블러 : param1 * param2 크기 픽셀들의 가중치 합, 가로 방향 표준편차(param3), 세로 방향 표준 편차(parma4)SmoothType.Median- 중간값 블러 : param1 * param2 크기 픽셀들의 중간값
-
Tip : 가우시안 블러에서 param3, param4 자체적 계산에 의해 계산합니다. 주로
3*3, 5*5, 7*7을 사용합니다. -
Tip :
중간값이란? 평균이 아닌 순서들의 중간에 있는 값입니다.1, 2, 3, 100, 10000이라면 중간 값은3입니다.
메인 코드
using (OpenCV Convert = new OpenCV())
{
pictureBoxIpl2.ImageIpl = Convert.Blur(src);
}Blur은 흐림효과가 적용된 이미지를 표시합니다.
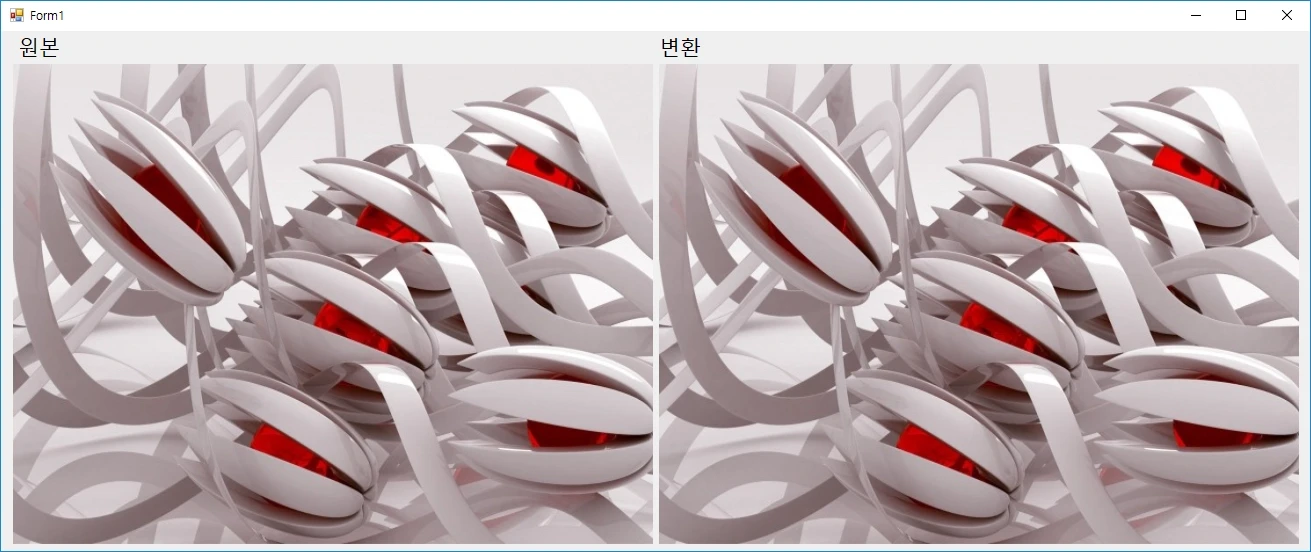
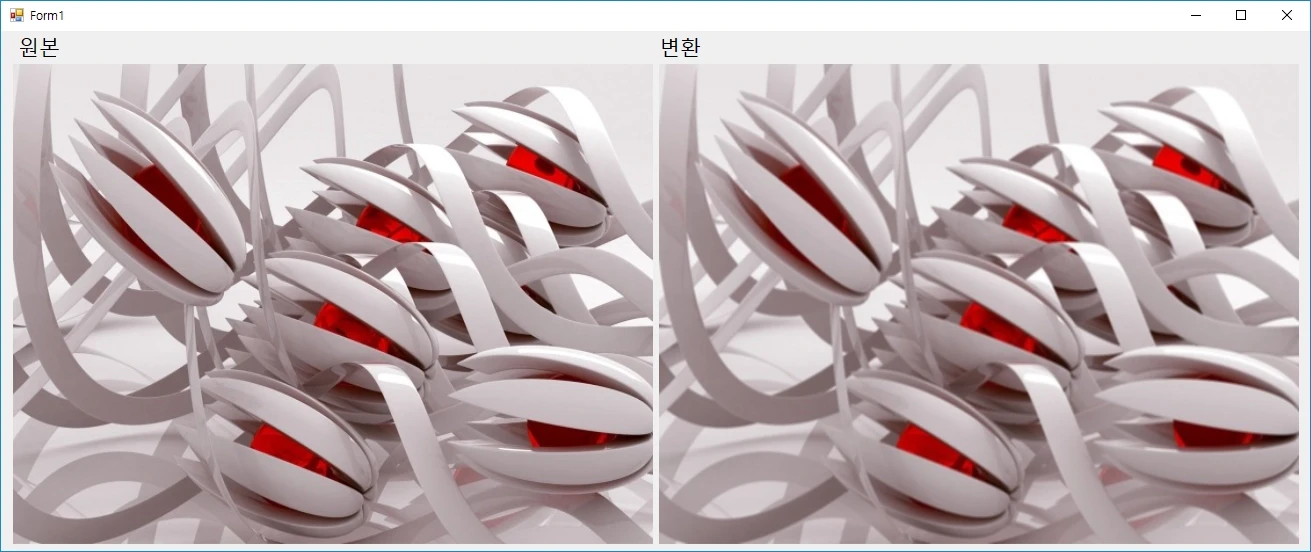
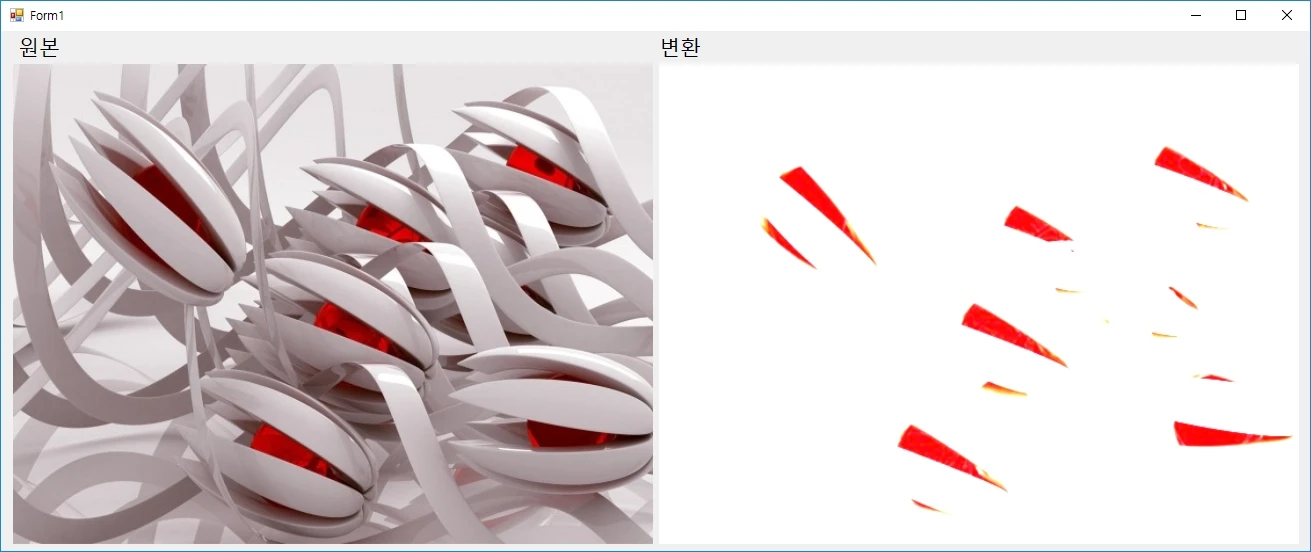
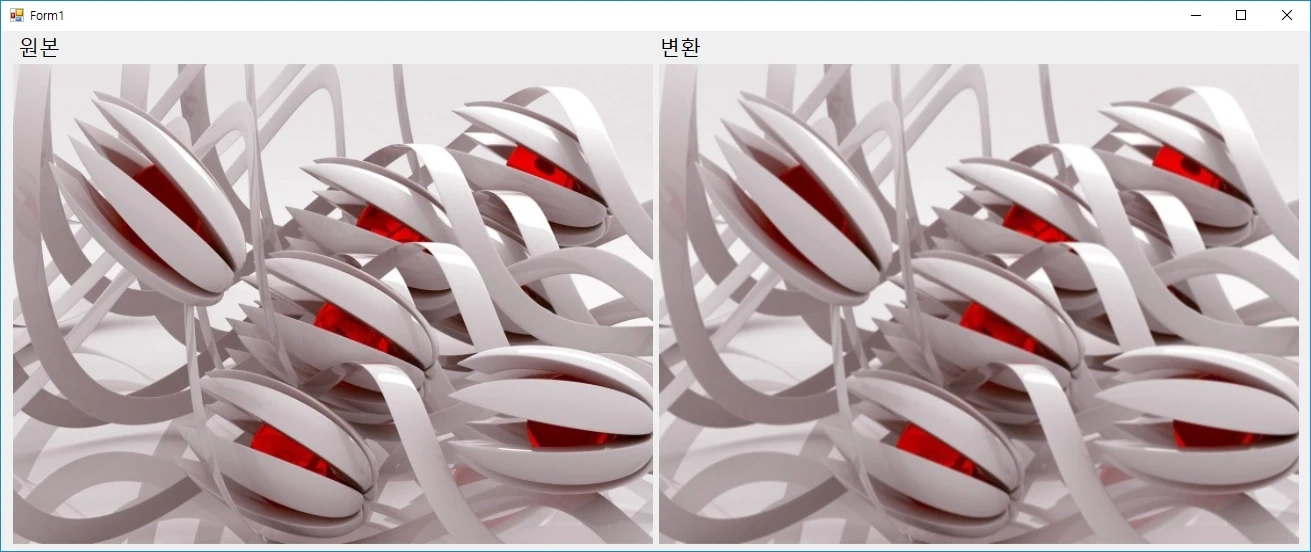
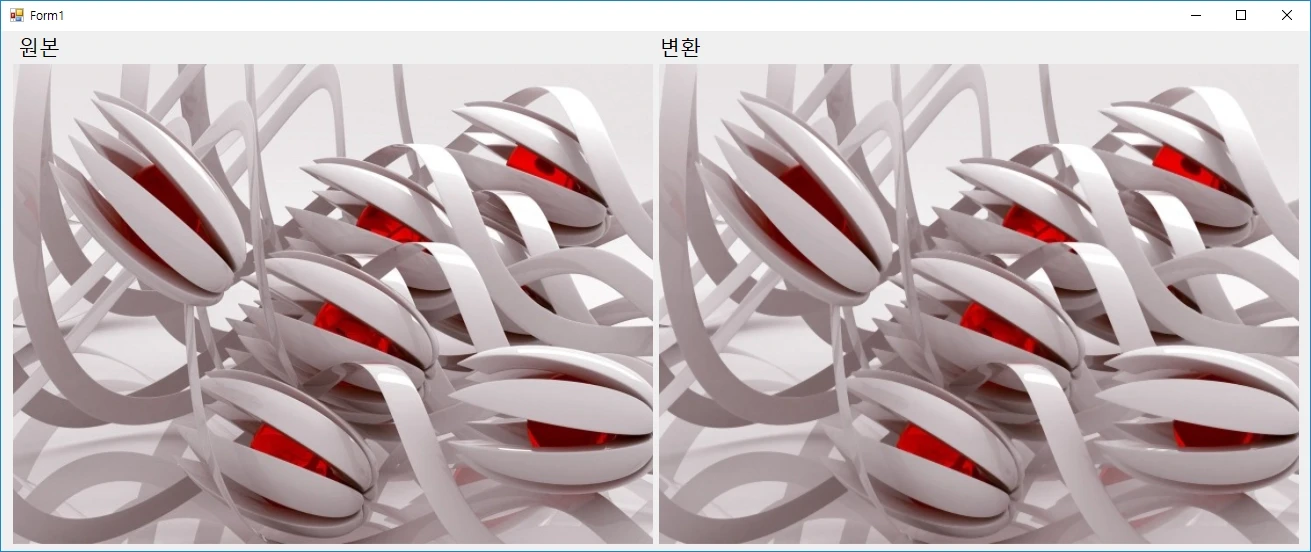
출력 결과
SmoothType.Bilateral - 양방향 블러

SmoothType.Blur - 단순 블러

SmoothType.BlurNoScale - 스케일링이 없는 단순 블러

SmoothType.Gaussian - 가우시안 블러

SmoothType.Median - 중간값 블러

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기