C# OpenCV 강좌 : 제 17강 - 그리기
그리기(Drawing)

영상이나 이미지 위에 그래픽을 그리기 위해 사용합니다. 선, 원, 사각형등을 그릴 수 있습니다.
원본(Source, src)은 영상이나 이미지를 사용합니다.
-
영상 사용하기: 3강 바로가기 -
이미지 사용하기: 4강 바로가기 -
Tip :
src = new IplImage(Cv.Size(640, 480), BitDepth.U8, 3);을 사용하면 검은 화면으로 그릴 수 있습니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
namespace Project
{
class OpenCV : IDisposable
{
IplImage draw;
public IplImage DrawingImage(IplImage src)
{
draw = new IplImage(src.Size, BitDepth.U8, 3);
Cv.Copy(src, draw);
Cv.DrawLine(draw, 10, 10, 630, 10, CvColor.Blue, 10);
Cv.DrawLine(draw, new CvPoint(10, 40), new CvPoint(630, 40), new CvColor(255, 100, 100), 5);
Cv.DrawCircle(draw, 60, 150, 50, CvColor.Orange, 2);
Cv.DrawCircle(draw, new CvPoint(200, 150), 50, CvColor.Plum, -1);
Cv.DrawRect(draw, 300, 100, 400, 200, CvColor.Green, 2);
Cv.DrawRect(draw, new CvPoint(450, 100), new CvPoint(550, 200), CvColor.Red, -1);
Cv.DrawEllipse(draw, new CvPoint(100, 300), new CvSize(50, 50), 0, 45, 360, CvColor.Beige);
Cv.PutText(draw, "Open CV", new CvPoint(200, 300), new CvFont(FontFace.HersheyComplex, 0.7, 0.7), new CvColor(15, 255, 100));
Cv.PutText(draw, "Open CV", new CvPoint(350, 300), new CvFont(FontFace.HersheyTriplex, 0.1, 3.0), new CvColor(15, 255, 100));
}
public void Dispose()
{
if (draw != null) Cv.ReleaseImage(draw);
}
}
}세부 코드
draw = new IplImage(src.Size, BitDepth.U8, 3);
Cv.Copy(src, draw);Cv.Copy()를 이용하여 원본을 복사해 작업할 공간을 새로 만듭니다. Cv.Copy(원본, 결과)입니다.
Line
Cv.DrawLine(draw, 10, 10, 630, 10, CvColor.Blue, 10);
Cv.DrawLine(draw, new CvPoint(10, 40), new CvPoint(630, 40), new CvColor(255, 100, 100), 5);Cv.DrawLine()를 이용하여 선을 그립니다.
Cv.DrawLine(원본, x1, y1, x2, y2, 색상, 두께)입니다.
또는 Cv.DrawLine(원본, new CvPoint(x1, y1), new CvPoint(x2, y2), new CvColor(R, G, B), 두께)입니다.
(x1, y1)은 시작점, (x2, y2) 도착점 입니다.
-
Tip :
생성자 new를 이용하여CvPoint()등을 선언해야 합니다. -
Tip :
new CvColor()는R ,G, B값을 이용합니다. 범위는0 ~ 255입니다.
Circle
Cv.DrawCircle(draw, 60, 150, 50, CvColor.Orange, 2);
Cv.DrawCircle(draw, new CvPoint(200, 150), 50, CvColor.Plum, -1);Cv.DrawCircle()를 이용하여 원을 그립니다.
Cv.Cricle(원본, x, y, 반지름, 색상, 두께)입니다.
또는 Cv.DrawCircle(원본, new CvPoint(x, y), new CvColor(R, G, B), 두께)입니다.
(x, y)는 중심점입니다.
- Tip : 두께를
-1로 할 경우 내부가 채워집니다.
rectangle
Cv.DrawRect(draw, 300, 100, 400, 200, CvColor.Green, 2);
Cv.DrawRect(draw, new CvPoint(450, 100), new CvPoint(550, 200), CvColor.Red, -1);Cv.DrawRect()를 이용하여 사각형을 그립니다.
Cv.DrawRect(원본, x1, y1, x2, y2, 색상, 두께)입니다.
또는 Cv.DrawRect(원본, new CvPoint(x1, y1), new CvPoint(x2, y2), new CvColor(R, G, B), 두께)입니다.
(x1, y1)은 시작점, (x2, y2) 도착점 입니다.
- Tip : 두께를
-1로 할 경우 내부가 채워집니다.
Ellipse / Arc
Cv.DrawEllipse(draw, new CvPoint(100, 300), new CvSize(50, 50), 0, 45, 360, CvColor.Beige);Cv.DrawEllipse()를 이용하여 타원 또는 호을 그립니다.
Cv.DrawEllipse(원본, new CvPoint(x, y), new CvSize(width, height), 기준각도, 시작각도, 종료각도, 색상)입니다.
(x, y)는 중심점입니다.
-
Tip : 각도의 범위는
0 ~ 360입니다.0°는 3시 방향으로반시계방향(CCW)으로 각도가 커집니다. -
Tip : 기준각도를 기준으로 회전하여 시작각도가 선정됩니다. 기준각도 0°에 시작각도 90° 라면
6시 방향이 시작각도가 됩니다.
Text
Cv.PutText(draw, "Open CV", new CvPoint(200, 300), new CvFont(FontFace.HersheyComplex, 0.7, 0.7), new CvColor(15, 255, 100));
Cv.PutText(draw, "Open CV", new CvPoint(350, 300), new CvFont(FontFace.HersheyTriplex, 0.1, 3), new CvColor(15, 255, 100));Cv.PutText()를 이용하여 글을 그립니다.
Cv.PutText(원본, new CvPoint(x, y), new CvFont(FontFace.*, hscale, vscale), 색상)입니다.
(x, y)는 글자의 좌측 아래가 기준점입니다.
-
Tip : FontFace는
글자모양을 의미합니다. -
Tip :
hscale,vscale을 이용하여 글자의크기를 설정합니다.
메인 코드
using (OpenCV Convert = new OpenCV())
{
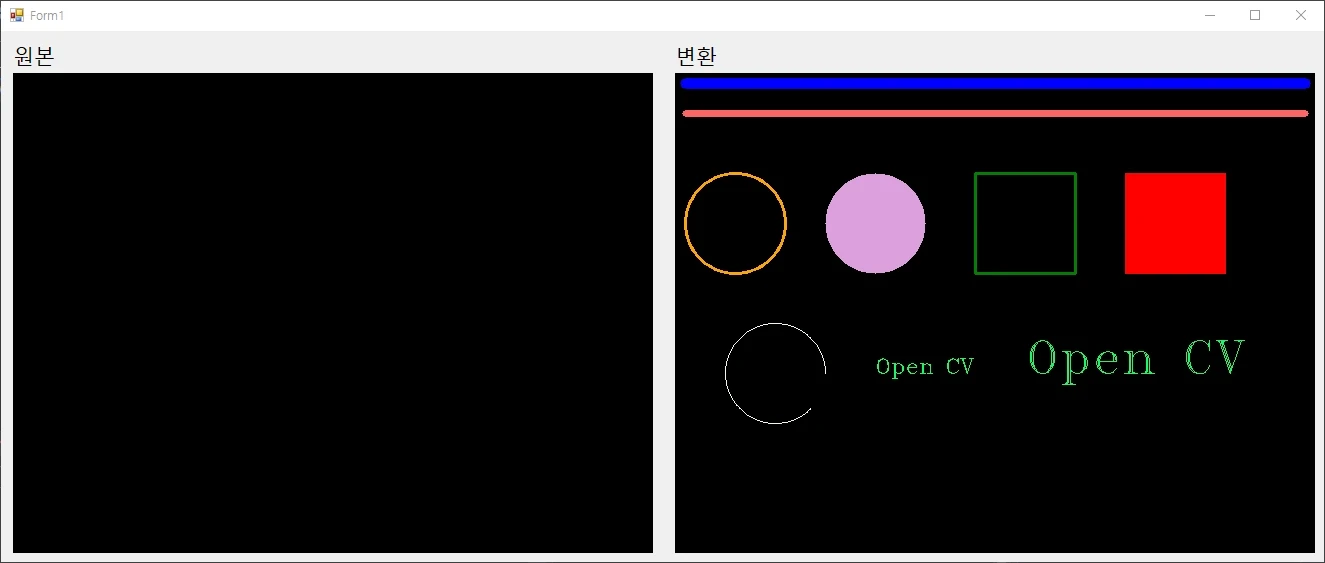
pictureBoxIpl2.ImageIpl = Convert.DrawingImage(src);
}DrawingImage()은 임의로 그려낸 이미지를 표시합니다.
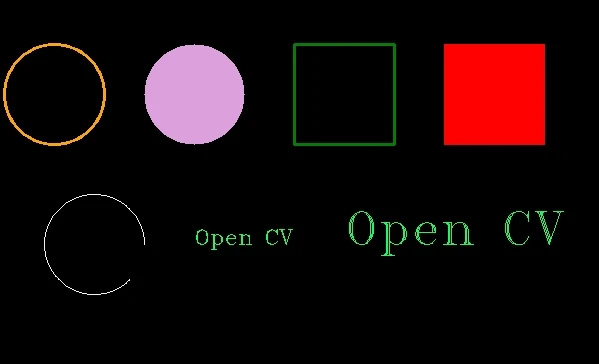
출력 결과

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기