C# OpenCV 강좌 : 제 18강 - 기하학적 변환
기하학적 변환(Warp Perspective)

영상이나 이미지 위에 기하학적으로 변환하기 위해 사용합니다.
영상이나 이미지를 펼치거나 좁힐 수 있습니다.
WarpPerspective는 4개의 점을 매핑합니다. (4개의 점을 이용한 변환)
WarpAffine는 3개의 점을 매핑합니다. (3개의 점을 이용한 변환)
원본(Source, src)은 영상이나 이미지를 사용합니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
namespace Project
{
class OpenCV : IDisposable
{
IplImage perspective;
public IplImage PerspectiveTransform(IplImage src)
{
perspective= new IplImage(src.Size, BitDepth.U8, 3);
float width = src.Size.Width;
float height = src.Size.Height;
CvPoint2D32f[] srcPoint = new CvPoint2D32f[4];
CvPoint2D32f[] dstPoint = new CvPoint2D32f[4];
srcPoint[0] = new CvPoint2D32f(195.0f, 200.0f);
srcPoint[1] = new CvPoint2D32f(45.0f, 400.0f);
srcPoint[2] = new CvPoint2D32f(435.0f, 200.0f);
srcPoint[3] = new CvPoint2D32f(575.0f, 400.0f);
dstPoint[0] = new CvPoint2D32f(0.0f, 0.0f);
dstPoint[1] = new CvPoint2D32f(0.0f, height);
dstPoint[2] = new CvPoint2D32f(width, 0.0f);
dstPoint[3] = new CvPoint2D32f(width, height);
CvMat mapMatrix = Cv.GetPerspectiveTransform(srcPoint, dstPoint);
Cv.WarpPerspective(src, perspective, mapMatrix, Interpolation.Linear, CvScalar.ScalarAll(0));
return perspective;
}
public void Dispose()
{
if (perspective != null) Cv.ReleaseImage(perspective);
}
}
}세부 코드
warp = new IplImage(src.Size, BitDepth.U8, 3);
float width = src.Size.Width;
float height = src.Size.Height;warp, width, height를 선언합니다.
CvPoint2D32f()가 float형 2D형식으로 값을 받기 때문에 float로 선언합니다.
CvPoint2D32f[] srcPoint = new CvPoint2D32f[4];
CvPoint2D32f[] dstPoint = new CvPoint2D32f[4];
srcPoint[0] = new CvPoint2D32f(195.0f, 200.0f);
srcPoint[1] = new CvPoint2D32f(45.0f, 400.0f);
srcPoint[2] = new CvPoint2D32f(435.0f, 200.0f);
srcPoint[3] = new CvPoint2D32f(575.0f, 400.0f);
dstPoint[0] = new CvPoint2D32f(0.0f, 0.0f);
dstPoint[1] = new CvPoint2D32f(0.0f, height);
dstPoint[2] = new CvPoint2D32f(width, 0.0f);
dstPoint[3] = new CvPoint2D32f(width, height);Cv.GetPerspectiveTransform()가 CvPoint2D32f형식으로 값을 받기 때문에 CvPoint2D32f로 선언합니다.
4개의 점을 이용한 변환이기 때문에 배열의 크기를 4로 선언합니다.
srcPoint[]는 변환될 4개의 지점을 선택하고 dstPoint[]는 변환되어 이미지를 출력할 4개의 지점을 선택합니다.
포인트의 순서는 0:좌상, 1:좌하, 2:우상, 3:우하입니다.
srcPoint[]에서 변환될 4개의 임의의 지점을 선택하고 dstPoint[]에서 출력될 화면 크기에 맞게 설정합니다.
-
Tip : 아래의
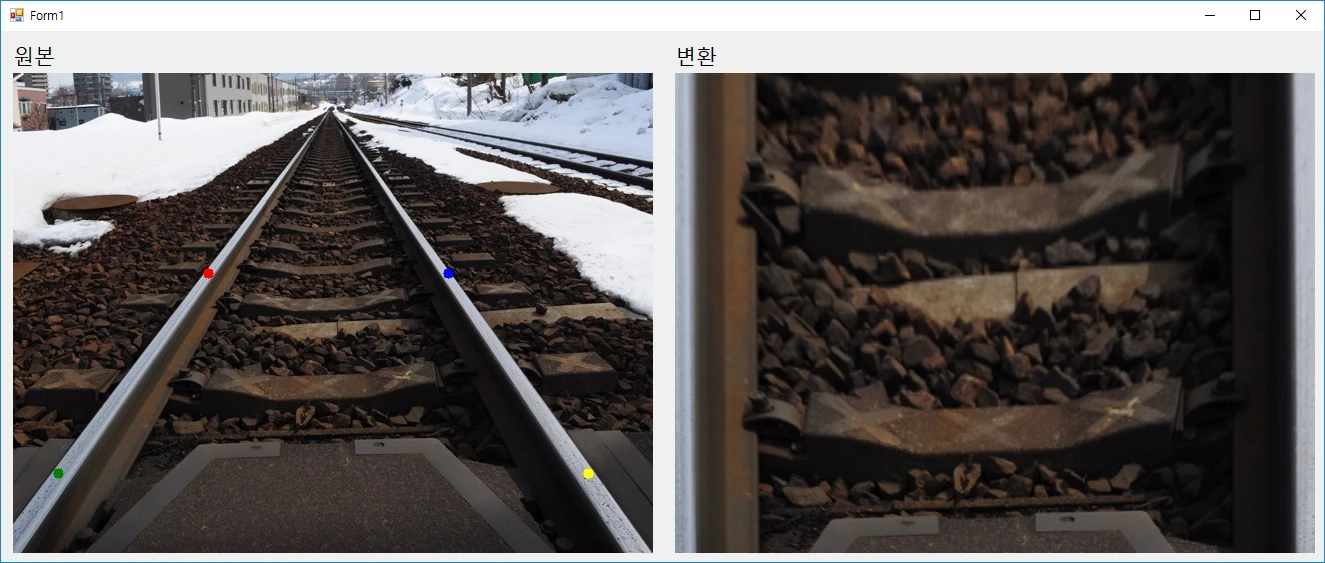
Result소제목에서 포인트의 위치를 확인할 수 있습니다. -
Tip :
0:좌상-빨강,1:좌하-초록,2:우상-파랑,3:우하-노랑
CvMat mapMatrix = Cv.GetPerspectiveTransform(srcPoint, dstPoint);
Cv.WarpPerspective(src, perspective, mapMatrix, Interpolation.Linear, CvScalar.ScalarAll(0));CvMat을 이용하여 mapMatrix를 선언해 변환된 이미지의 값을 계산합니다.
Cv.GetPerspectiveTransform(변환될 지점, 변환된 지점)입니다.
Cv.WarpPerspective()를 이용하여 변환시킵니다.
Cv.WarpPerspective(원본, 결과, Matrix, 보간법, 여백색상)입니다. 보간은 선형 보간을 사용하였습니다.
- Tip :
CvScalar.ScalarAll(0)는 여백을검은색으로 채웁니다.
메인 코드
using (OpenCV Convert = new OpenCV())
{
pictureBoxIpl1.ImageIpl = Convert.DrawingImage(src);
pictureBoxIpl2.ImageIpl = Convert.PerspectiveTransform(src);
}DrawingImage()은 임의로 그려낸 이미지를 표시합니다.
WarpPerspectiveTransform()은 변환된 이미지를 표시합니다.
출력 결과

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기