C# OpenCV 강좌 : 제 31강 - 이진화 메서드
이진화 메서드(Binarizer)

영상이나 이미지를 어느 지점을 기준으로 흑색 또는 흰색의 색상으로 변환하기 위해서 사용합니다.
Nick, Sauvola, Bernsen의 방법으로 이진화 할 수 있습니다.
원본(Source, src)은 영상이나 이미지를 사용합니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
using OpenCvSharp.Extensions;
namespace Project
{
class OpenCV : IDisposable
{
IplImage gray;
IplImage bina;
public IplImage GrayScale(IplImage src)
{
gray = new IplImage(src.Size, BitDepth.U8, 1);
Cv.CvtColor(src, gray, ColorConversion.BgrToGray);
return gray;
}
public IplImage BinarizerMethod(IplImage src)
{
bina = new IplImage(src.Size, BitDepth.U8, 1);
gray = this.GrayScale(src);
Binarizer.Nick(gray, bina, 61, 0.3);
//Binarizer.Niblack(gray, bina, 61, -0.5);
//Binarizer.NiblackFast(gray, bina, 61, -0.5);
//Binarizer.Sauvola(gray, bina, 77, 0.2, 64);
//Binarizer.SauvolaFast(gray, bina, 77, 0.2, 64);
//Binarizer.Bernsen(gray, bina, 51, 60, 150);
return bina;
}
public void Dispose()
{
if (gray != null) Cv.ReleaseImage(gray);
if (bina != null) Cv.ReleaseImage(bina);
}
}
}세부 코드
using OpenCvSharp.Extensions;Binarizer 함수를 사용하기 위해서는 네임스페이스에 OpenCvSharp.Extensions;를 선언해야 사용할 수 있습니다.
bina = new IplImage(src.Size, BitDepth.U8, 1);
gray = this.GrayScale(src);gray는 이진화 메서드에 사용될 이미지입니다. 이 이미지를 통하여 이진화 메서드를 진행합니다.
Nick Method
Binarizer.Nick(gray, bina, 61, 0.3);
Binarizer.Niblack(gray, bina, 61, -0.5);
Binarizer.NiblackFast(gray, bina, 61, -0.5);Nick 방법은 Binarizer.Nick(그레이스케일, 결과, 커널의 크기, 계수)입니다.
커널의 크기는 홀수만 가능하며 크기가 클수록 이미지가 깔끔해집니다. 계수는 커널의 크기와 이미지를 고려하여 적절한 값을 대입합니다.
Sauvola Method
Binarizer.Sauvola(gray, bina, 77, 0.2, 64);
Binarizer.SauvolaFast(gray, bina, 77, 0.2, 64);Sauvola 방법은 Binarizer.Sauvola(그레이스케일, 결과, 커널의 크기, 계수1, 계수2)입니다. 계수는 적절한 값을 대입합니다.
Bernsen Method
Binarizer.Bernsen(gray, bina, 51, 60, 150);Bernsen 방법은 Binarizer.Bernsen(그레이스케일, 결과, 커널의 크기, 대비 최소값, 임계값)입니다.
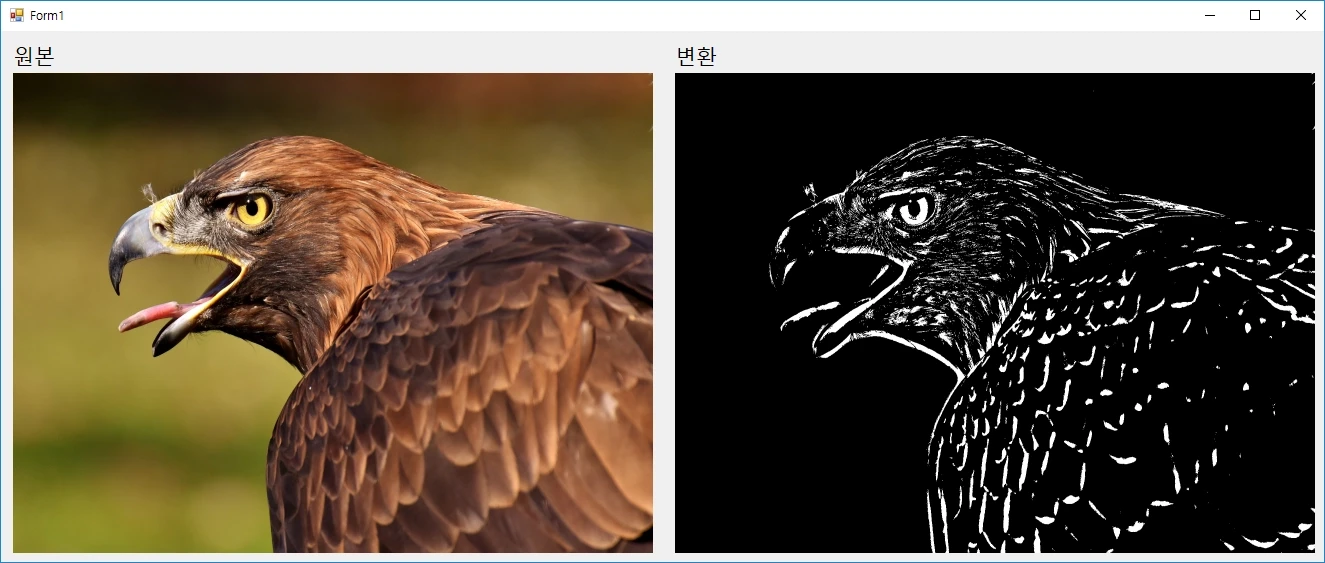
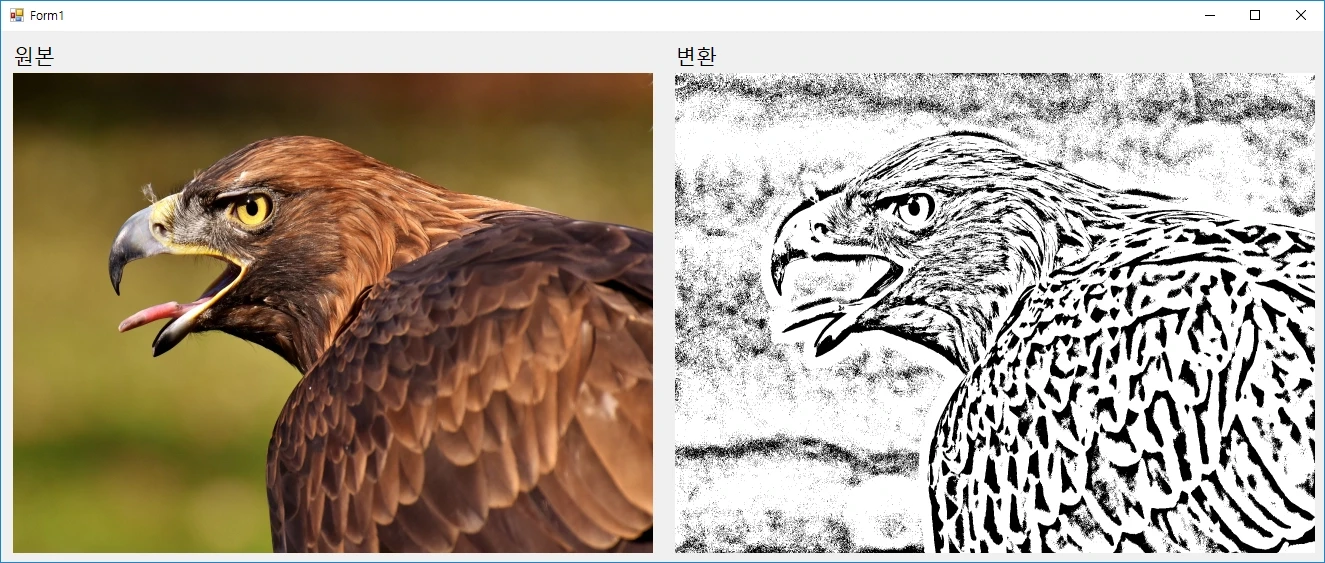
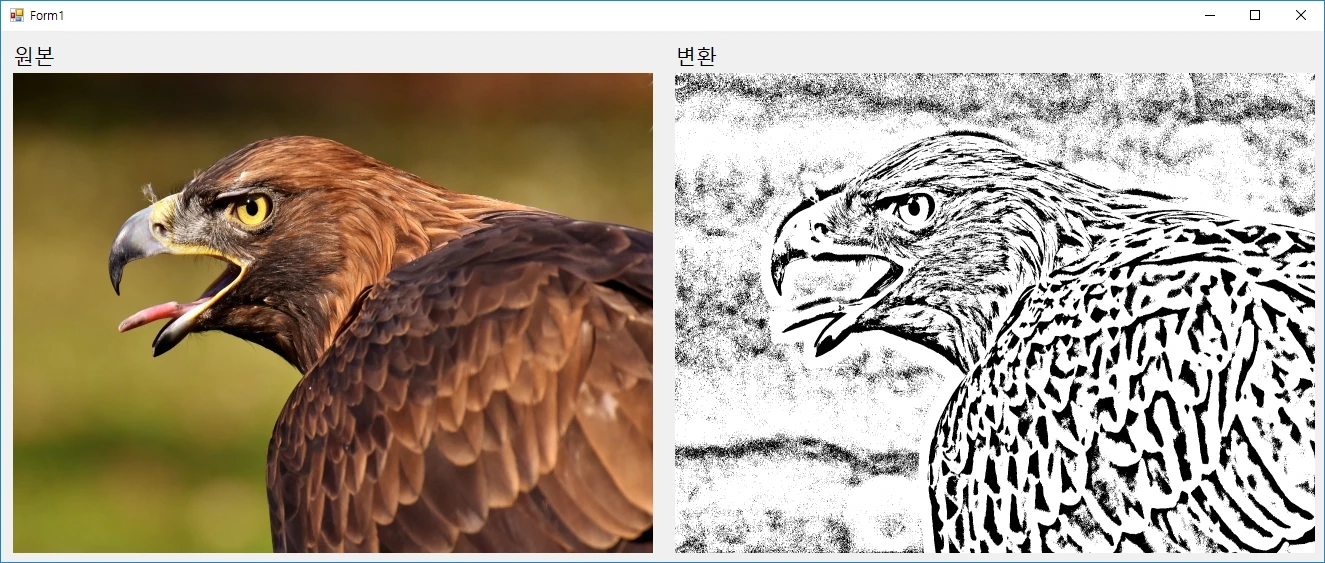
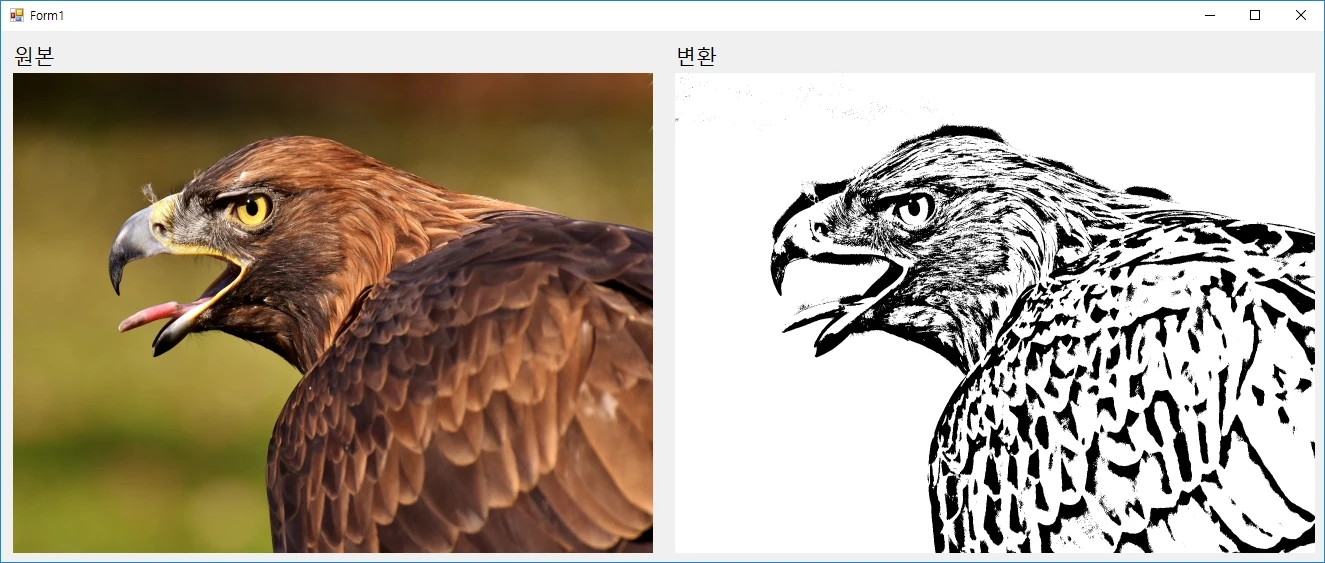
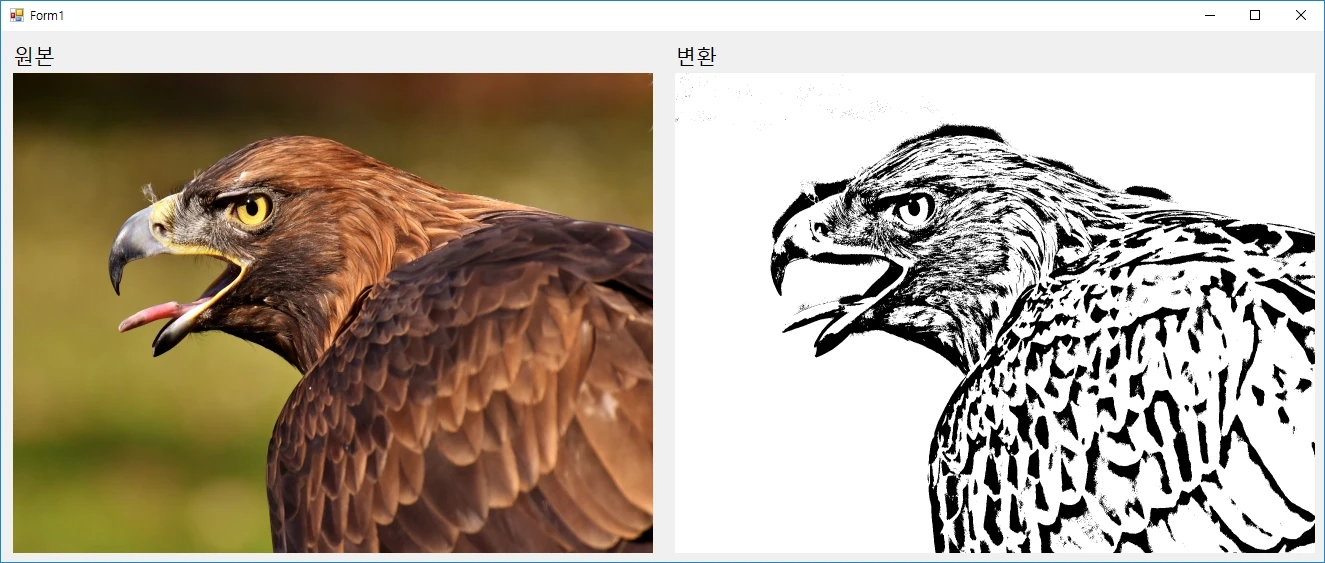
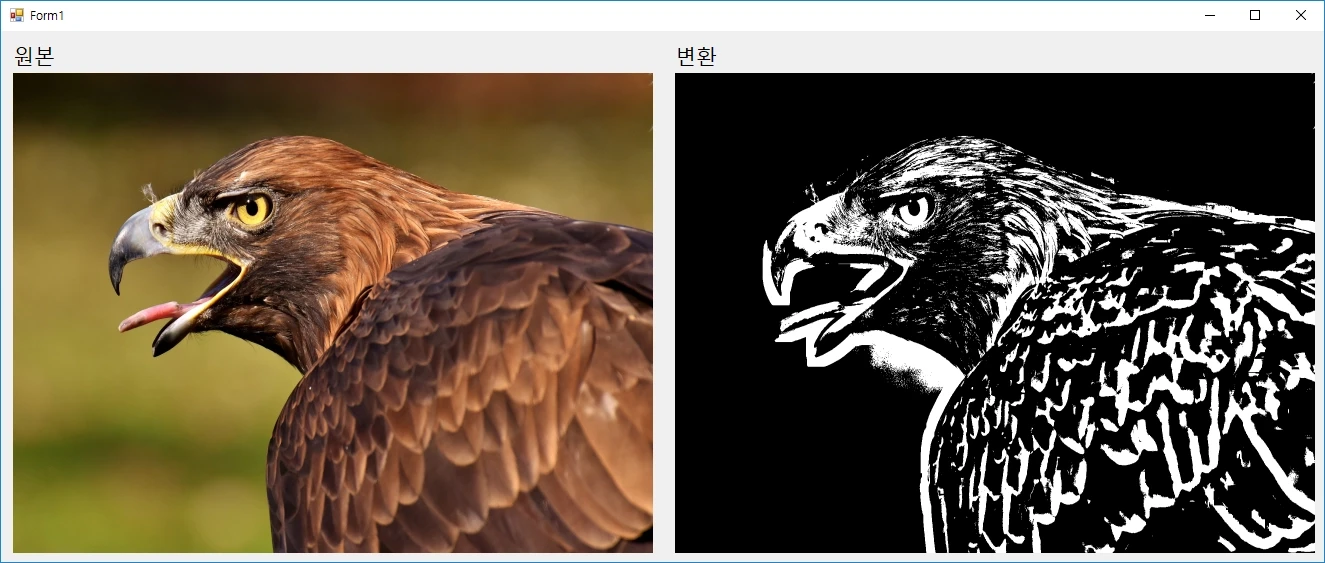
출력 결과
Nick

Niblack

NiblackFast

Sauvola

SauvolaFast

Bernsen

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기