C# OpenCV 강좌 : 제 34강 - 경계 사각형
경계 사각형(Bounding Rectangle)

영상이나 이미지에서 한 객체를 둘러싸고 있는 최소 직사각형으로, 최소 경계 직사각형이라고도 합니다.
이 객체들의 최소 직사각형을 구할 수 있습니다.
원본(Source, src)은 영상이나 이미지를 사용합니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
namespace Project
{
class OpenCV : IDisposable
{
IplImage bound;
public IplImage BoundingRectangle(IplImage src)
{
bound = new IplImage(src.Size, BitDepth.U8, 3);
int num = 100;
CvRNG rng = new CvRNG(DateTime.Now);
CvPoint[] points = new CvPoint[num];
for (int i = 0; i < num; i++)
{
points[i] = new CvPoint()
{
X = (int)(rng.RandInt() % (bound.Width)),
Y = (int)(rng.RandInt() % (bound.Height))
};
bound.Circle(points[i], 3, new CvColor(0, 255, 0), Cv.FILLED);
}
CvRect rect = Cv.BoundingRect(points);
bound.Rectangle(new CvPoint(rect.X, rect.Y), new CvPoint(rect.X + rect.Width, rect.Y + rect.Height), new CvColor(255, 0, 0), 2);
return bound;
}
public void Dispose()
{
if (bound != null) Cv.ReleaseImage(bound);
}
}
}세부 코드
int num = 100;
CvRNG rng = new CvRNG(DateTime.Now);
CvPoint[] points = new CvPoint[num];
for (int i = 0; i < num; i++)
{
points[i] = new CvPoint()
{
X = (int)(rng.RandInt() % (bound.Width)),
Y = (int)(rng.RandInt() % (bound.Height))
};
bound.Circle(points[i], 3, new CvColor(0, 255, 0), Cv.FILLED);
}num은 공간 안에 사용될 점의 개수입니다.
CvRNG를 이용하여 난수를 발생시킵니다. DateTime.Now를 이용해 시간 데이터를 현재 시간으로 초기화합니다.
CvPoint[]를 이용해 점이 저장될 배열을 선언합니다.
for문을 이용해 100개의 점에 임의의 좌표로 점들의 위치를 지정합니다.
이미지의 너비와 높이를 나머지 연산을 하여 너비와 높이의 크기를 넘어가지 않게 합니다.
이 후, 해당 지점의 원을 그려 시각화합니다.
난수를 통해 얻어진 임의의 점 대신에 이미지에서 검출된 점들을 사용하여도 됩니다. 이 구문 대신에 코너, 중심점, 원 등을 대체하여 사용 가능합니다.
CvRect rect = Cv.BoundingRect(points);
bound.Rectangle(new CvPoint(rect.X, rect.Y), new CvPoint(rect.X + rect.Width, rect.Y + rect.Height), new CvColor(255, 0, 0), 2);Cv.BoundingRect(점이 저장된 배열)를 이용하여 경계 사각형을 구합니다.
이 후, Rectangle를 이용하여 Cv.BoundingRect를 이용해 구해진 사각형의 좌표와 너비와 높이를 이용하여 시각화합니다.
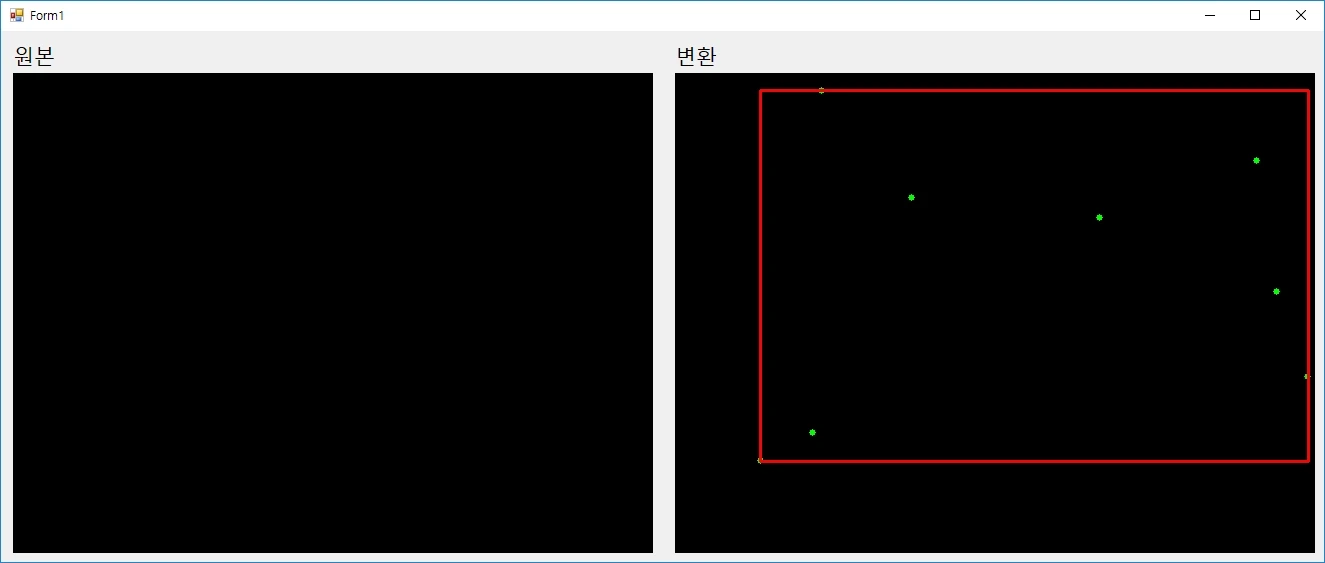
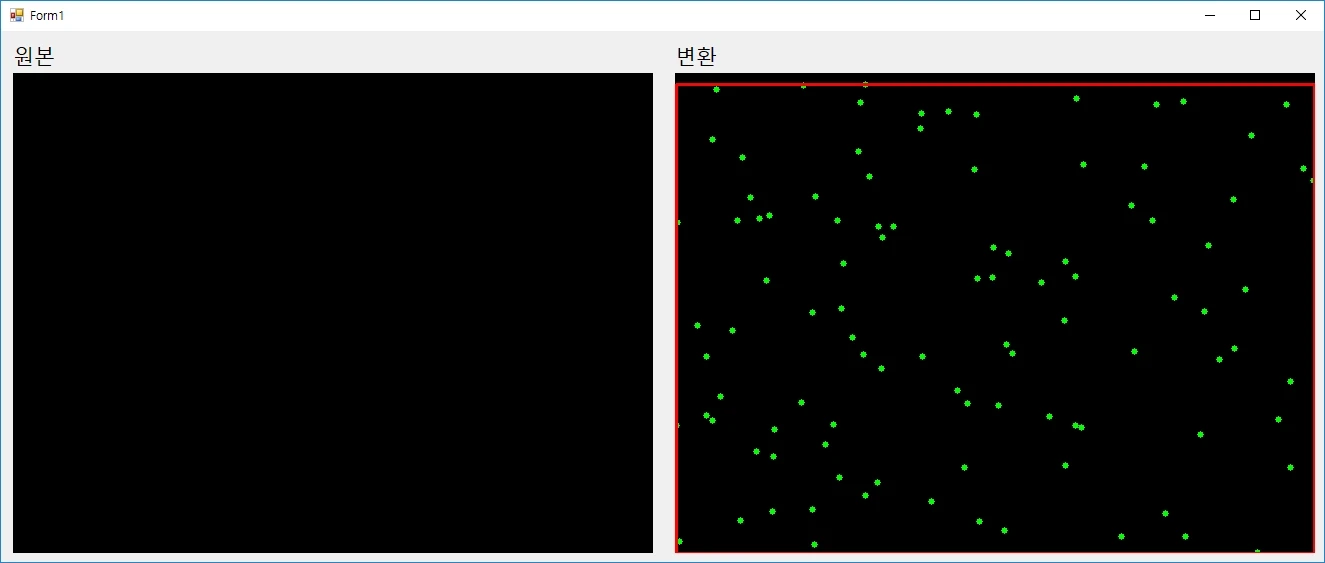
출력 결과
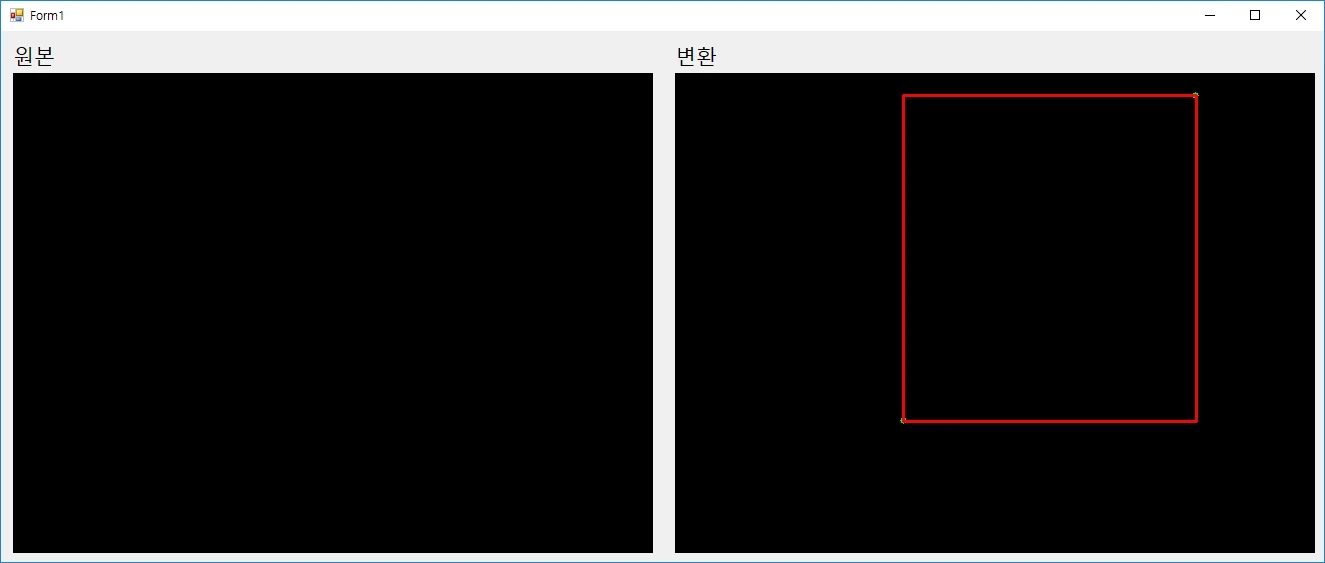
num = 2

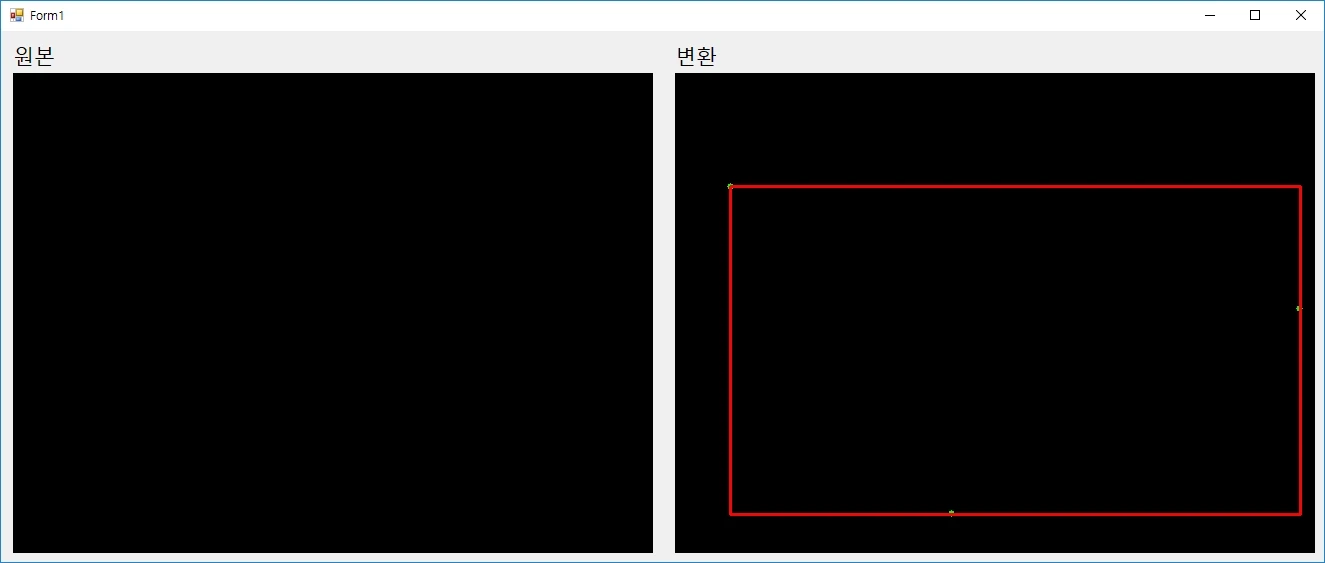
num = 3

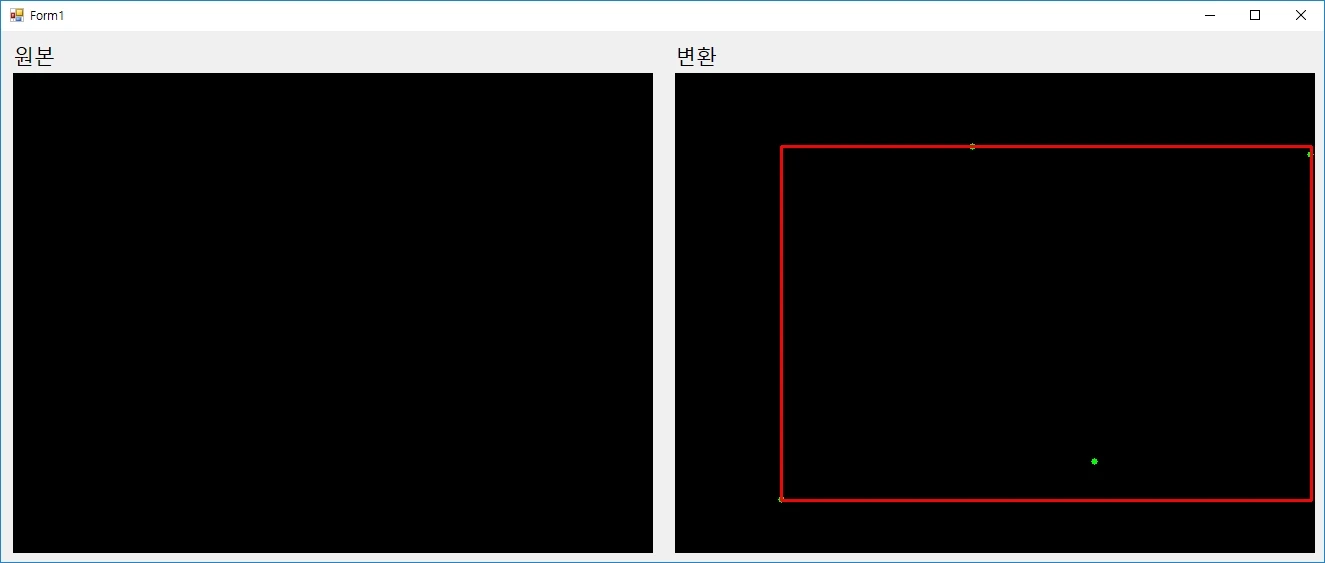
num = 4

num = 8

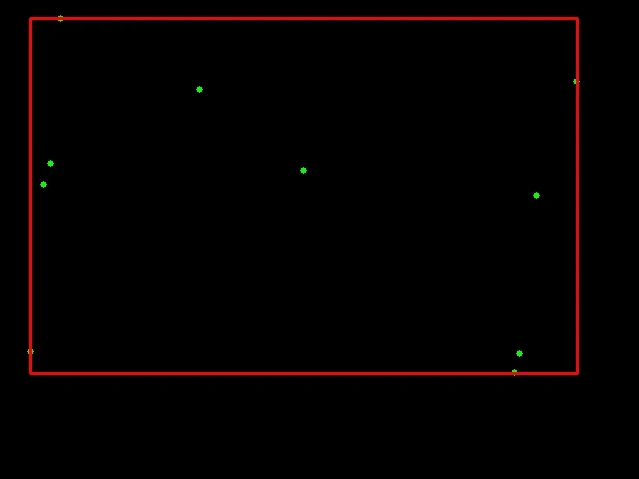
num = 100

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기