C# OpenCV 강좌 : 제 7강 - 확대 & 축소
이미지 피라미드(Image Pyramid)

이미지 피라미드 (Image Pyramid)란 이미지의 크기를 변화시켜 원하는 단계까지 샘플링하는 작업입니다.
영상이나 이미지를 확대, 축소시켜 띄울 수 있습니다.
라플라시안 피라미드(Laplacian pyramid)는 다운 샘플링을 통해 이미지를 1/2배씩 축소시켜 가면서 피라미드를 생성합니다.
가우시안 피라미드(Gaussian Pyramid)는 업 샘플링을 통해 이미지를 2배씩 확대 시켜가면서 피라미드를 생성합니다.
원본(Source, src)은 영상이나 이미지를 사용합니다.
클래스 코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using OpenCvSharp;
namespace Project
{
class OpenCV : IDisposable
{
IplImage zoomin;
IplImage zoomout;
public IplImage ZoomIn(IplImage src)
{
zoomin = new IplImage(Cv.Size(src.Width * 2, src.Height * 2), BitDepth.U8, 3);
Cv.PyrUp(src, zoomin, CvFilter.Gaussian5x5);
return zoomin;
}
public IplImage ZoomOut(IplImage src)
{
zoomout = new IplImage(Cv.Size(src.Width / 2, src.Height / 2), BitDepth.U8, 3);
Cv.PyrDown(src, zoomout, CvFilter.Gaussian5x5);
return zoomout;
}
public void Dispose()
{
if (zoomin != null) Cv.ReleaseImage(zoomin);
if (zoomout != null) Cv.ReleaseImage(zoomout);
}
}
} 세부 코드
public IplImage ZoomIn(IplImage src))
{
...
}
public IplImage ZoomOut(IplImage src))
{
...
} ZoomIn, ZoomOut에서 영상을 확대, 축소하게 됩니다.
zoomin = new IplImage(Cv.Size(src.Width * 2, src.Height * 2), BitDepth.U8, 3);
...
zoomout = new IplImage(Cv.Size(src.Width / 2, src.Height / 2), BitDepth.U8, 3);zoomin, zoomout에 메모리 확보를 위하여 선언합니다.
IplImage(크기, 정밀도, 채널)을 입력합니다.
단색일 경우 채널은 1이며, 다색일 경우 채널은 3입니다.
- Tip :
Cv.Size()를 이용하여zoomin,zoomout의 크기를 설정합니다.
Cv.PyrUp(src, zoomin, CvFilter.Gaussian5x5);
return zoomin;
...
Cv.PyrDown(src, zoomout, CvFilter.Gaussian5x5);
return zoomout;PyrUp, PyrDown을 이용하여 화면을 확대, 축소합니다.
Cv.Pyr*(원본, 결과, 필터)를 의미합니다.
메인 코드
using (OpenCV Convert = new OpenCV())
{
pictureBoxIpl2.ImageIpl = Convert.ZoomIn(src);
}
//
using (OpenCV Convert = new OpenCV())
{
pictureBoxIpl2.ImageIpl = Convert.ZoomOut(src);
}ZoomIn은 2배의 이미지로 확대하며, ZoomOut은 1/2배의 이미지로 축소합니다.
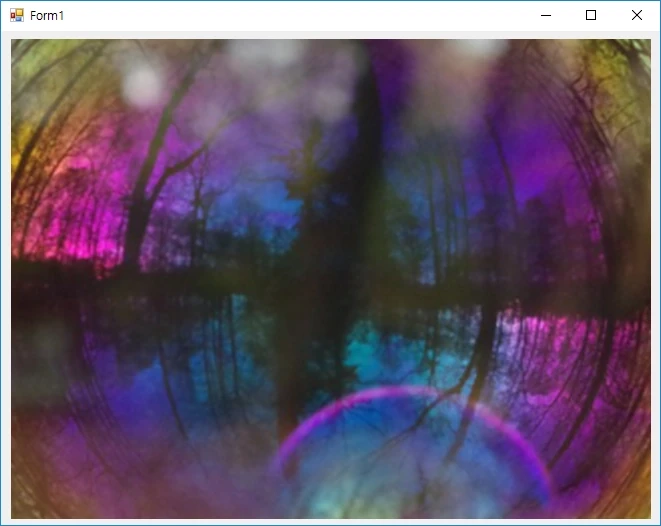
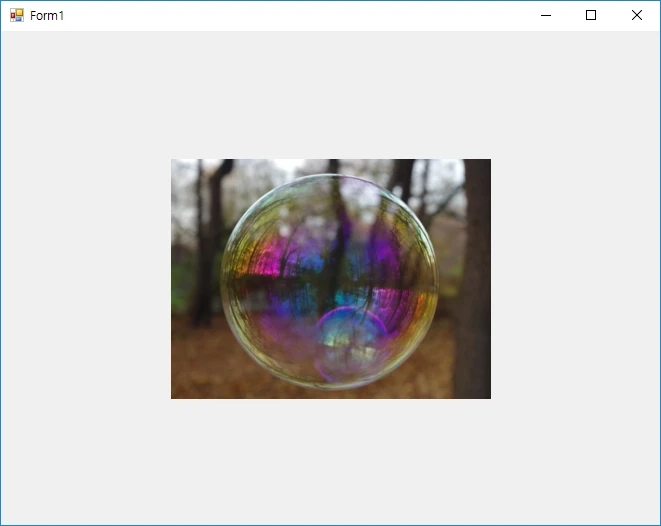
출력 결과
원본

Zoom In

Zoom Out

공유하기
 Kakao
Kakao
 Naver
Twitter
LinkedIn
Facebook
Naver
Twitter
LinkedIn
Facebook
댓글 남기기